Federated Content Platform vs Headless CMS
Let's look at where a Federated Content Platform stands among headless CMS, content hubs, and custom middleware, and how it can unlock winning composable strategies.
From monolithic to back-end agnosticAnchor
As companies strive to bring value to their customers through better experiences, a new challenge has emerged. Third-party services and microservices have fragmented backend development, making it increasingly difficult for software architects to design functional and scalable solutions. With a shift in the market, buyers had their eyes set beyond the scope of traditional headless CMS solutions and began considering them as part of an overall digital experience strategy.
Headless content management systems resulted from the need for multichannel content delivery, as monolithic CMSes failed to deliver the tailored experiences companies needed to provide to their customers. Headless content management systems have solved the challenges caused by first-generation web content systems that are too rigid by making the delivery of content to multiple destinations simpler with a frontend agnostic technology.
Since then, the headless CMS has proved its enduring value, assuring business continuity regardless of the digital platform. Be it an established web framework, a voice-activated AI, or an as-yet under-discovered technology like augmented reality or virtual reality, headless CMS is there to ensure seamless delivery and consumption of content. As such, companies can rest assured that whatever comes next, they will be able to make it a reliable part of their digital strategy.
When we began as GraphCMS in 2017, our GraphQL API, which was the first in the market, represented the next evolution in the content delivery space providing frontend developers with an easy way to access data from the backend for their projects.
Until then, frontend development with Restful APIs involved a lengthy back and forth with backend developers to get specific endpoints. With our GraphQL API, frontend development got much faster as GraphQL queries allow developers to quickly make adjustments to the data they need for the respective view, whether it be pricing, VAT, inventory data, or something else. This not only saves time but also improves efficiency in developing applications. Frontend developers reached unprecedented flexibility when querying the data they need, leaving less burden on the backend development team and resulting in faster project progress and more investment in the digital experience itself.
As the digital landscape continued to evolve, enterprise buyers began to view content management systems as essential to constructing a comprehensive and integrated experience for their customers.
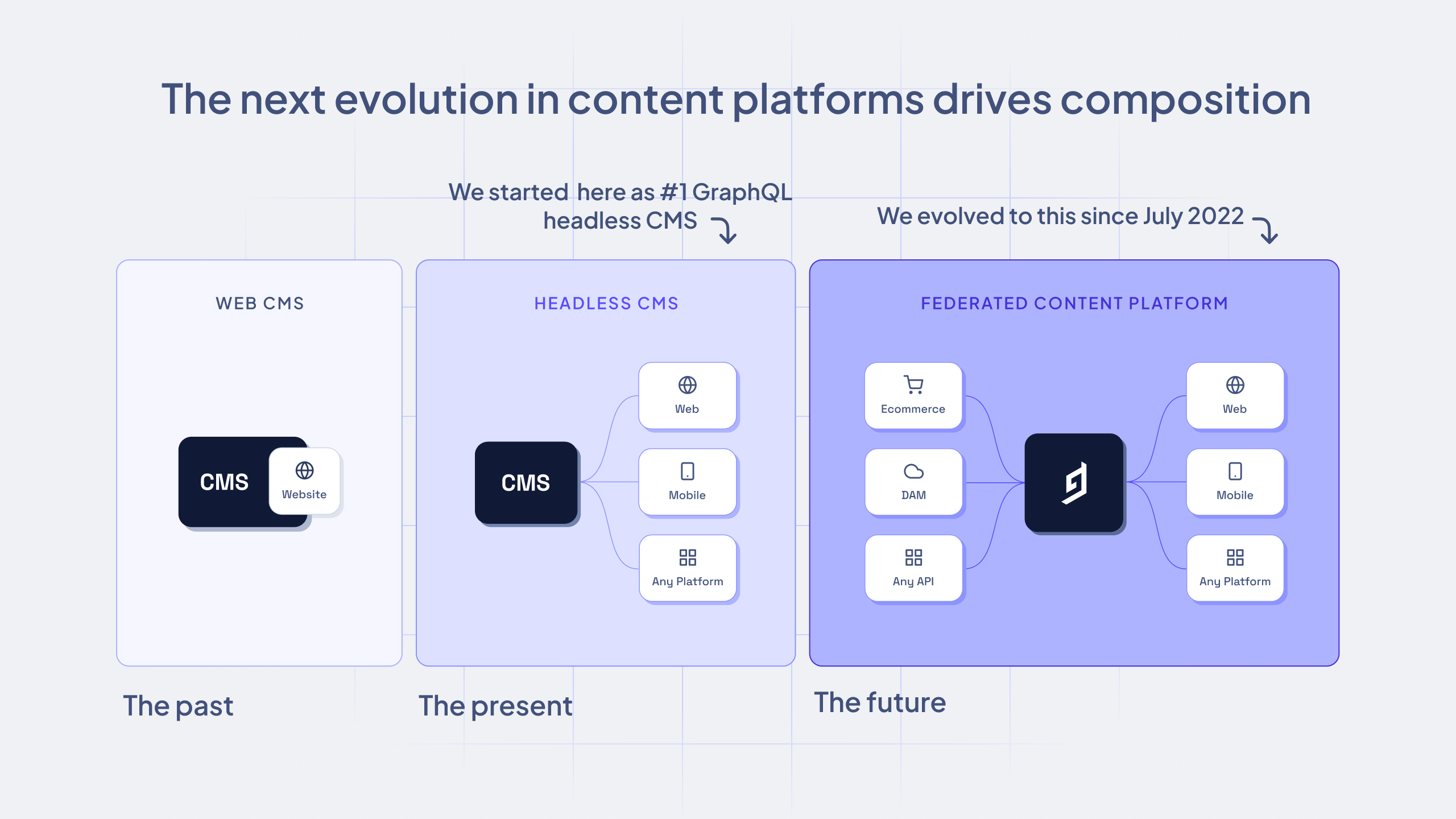
The past is monolithic and web-only: monolithic systems like Drupal, AEM, or Wordpress took care of both, providing a content management environment but also rendering the website.
The present is API oriented and frontend agnostic: The explosion of digital touchpoints is an ongoing and unstoppable trend. API-based or so called Headless Content Management Systems entered the market to solve the problem of multichannel content distribution.
The future is API oriented, frontend agnostic and also backend agnostic: The future belongs to composable architectures. Hygraph is the first content platform to offer Content Federation, a novel approach for joining data across multiple sources while exposing a fully managed, secured and unified API. With Content Federation, organizations can cut the high integrations costs and focus on bringing their products faster and with less overhead to the market.
The next evolution of CMSAnchor
Before our rebranding from GraphCMS to Hygraph, we thought long and hard about the evolution of the headless CMS category so far and what the next (third) generation should look like.
The advent of headless content management systems meant a crucial shift from traditional CMS models, allowing frontend developers a great degree of freedom in how they choose to present content. While this was a revolutionary development, it was becoming apparent that the frontend agnostic simply wasn't enough anymore.
Multiple headless CMS solutions tried to solve this problem by proactively pulling all the data in the CMS and calling it the Content Hub. You can, of course, push data to a traditional cms platform acting as the content repository, but you will always have to maintain the data syncing in between, and you will always run into data integrity problems as you begin to scale.
Once you work with millions of content items or already several thousand items, maintaining this data synchronization becomes a real innovation bottleneck. We believe organizations should focus on delivering new capabilities to solve business challenges rather than losing time-solving data integrity problems.
Unlike the content hub approach, a Federated Content Platform helps you integrate and source content and data from any third-party systems in your stack. This can be another CMS, including legacy CMSes, parts of an e-commerce stack like a digital asset management system (DAM) or a Product Inventory Management System (PIM), a custom or public API such as stock data or weather data, or a private API behind firewalls like an industry database.
A Federated Content Platform makes API integrations easy to integrate those APIs. As long as they are a REST API or a Graph QL API, you can aggregate them within minutes and, from then on, maintain and manage all content from all the sources and serve it to all the destinations you would like.
When the frontend makes an API call to Hygraph, we are not serving data that lives in Hygraph, but instead still lives in the original data source. So the second the data has changed there, it will be reflected on our API, Hygraph, acting as an API gateway. As such, we make sure that the data is always up to date, and the moment the data is changed, it will be instantly reflected downstream.
Federated Content Platform vs. custom middlewareAnchor
Another solution for enterprises dealing with multiple data sources and destinations to manage digital experiences is creating a custom middleware in-house solution. This was, most of the time, custom code written on a hosted server, then potentially broken up into microservices in API gateway, then evolved to include the usage of specific Federation tooling to fetch all of the information from your CMS, PIM, etc., and to join them together and expose a new API with this unified data layer into your destinations. We see the Federated Content Platform as the next step of this evolution.
When creating custom middleware, there are a variety of aspects that need to be taken into account and managed. From development costs to hosting and scalability, the technical complexity can sometimes be overwhelming and take away from more critical tasks. Content Federation takes this burden from developers -- freeing them from the hassle of having to develop, host, secure, and ensure global CDN performance with their own middleware models. With these worries gone, developers can instead focus on building great applications without interruption or setback.
Content Federation is an invaluable tool for companies looking to gain a competitive edge in customer experience. By streamlining the system integration process on the backend, you can significantly reduce cost, effort, and time spent, allowing your business to focus its resources on providing the most value-driven digital experience for your customers. This strategy ensures that efforts are devoted to what matters most - driving customer value through smarter workflows and functionality.
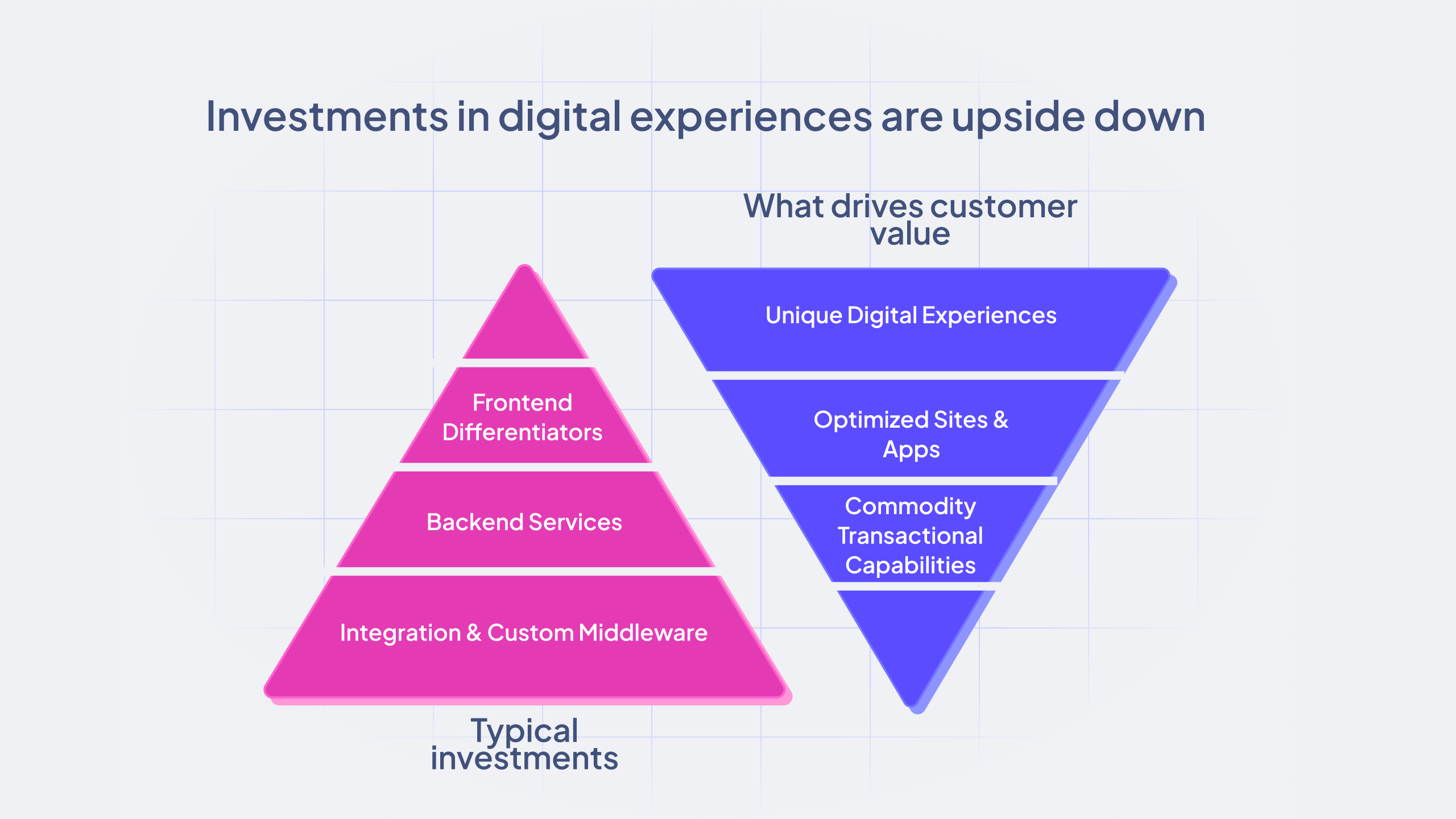
The usual high investments in integrating services and implementing custom middleware can easily consume the majority of the development budget while driving zero customer value. Organizations that can focus on frontend differentiators build truly unique digital experiences that drive most customer value .
Content Federation unlocks winning composable strategiesAnchor
Simplicity and operational efficiency: At Hygraph, we firmly believe that creating a clutter-free environment for IT operations is crucial. It has been proven time and time again that most enterprises have 25% or more of their software going unused at any given time.
For content operators and strategists, the headless CMS is already at the core of the digital experience strategy. Content federation removes the need for a separate experience composition solution, while futureproofing composable platform investments by staying fully unopinionated about the UI layer, therefore ever, evolving CX requirements.
Shorter time to experience: Delegating the orchestration to Hygraph simplifies the process of deploying and managing new applications, reducing deployment times and eliminating the time your team would have spent on middleware creation.
By taking the content federation path, you can stop having your frontend make multiple rounds of calls while you have access to a central place that allows you to control, edit, and manage your content, keeping you super flexible and nimble.
The way we have previously removed the complexity from creating and maintaining the best-of-breed GraphQL API for your content management system, we now want to cut the complexity out of orchestration saving your business time, energy, and money.
Better authoring experience: After taking the burden off the shoulders of the engineering leads, architects, and product managers, we believe it is imperative to make sure also to enable business users to develop digital experiences with as little help as needed from development teams and with the tools they are used to working with.
Hygraph UI has been designed specifically to allow content operators and other business users to create experiences with a lightweight and fast-paced user interface, and it empowers non-technical users to create digital experiences that combine multiple sources without writing code.
As a content operator, you should be able to create the digital experience by defining which copy should be presented with which product and with which set of images. It is up to the people in business functions to connect the dots, and that is why it's super helpful to be able to do that in your CMS and a great way to get the CMS back into the center, utilize more of its capabilities without losing the benefits of having data in different systems.