Mutating content
For any content model you create, Hygraph will automatically generate GraphQL mutations so you can create, update, delete, publish, and unpublish content entries.
You can try out all of the queries, and mutations your project has inside of the API Playground.
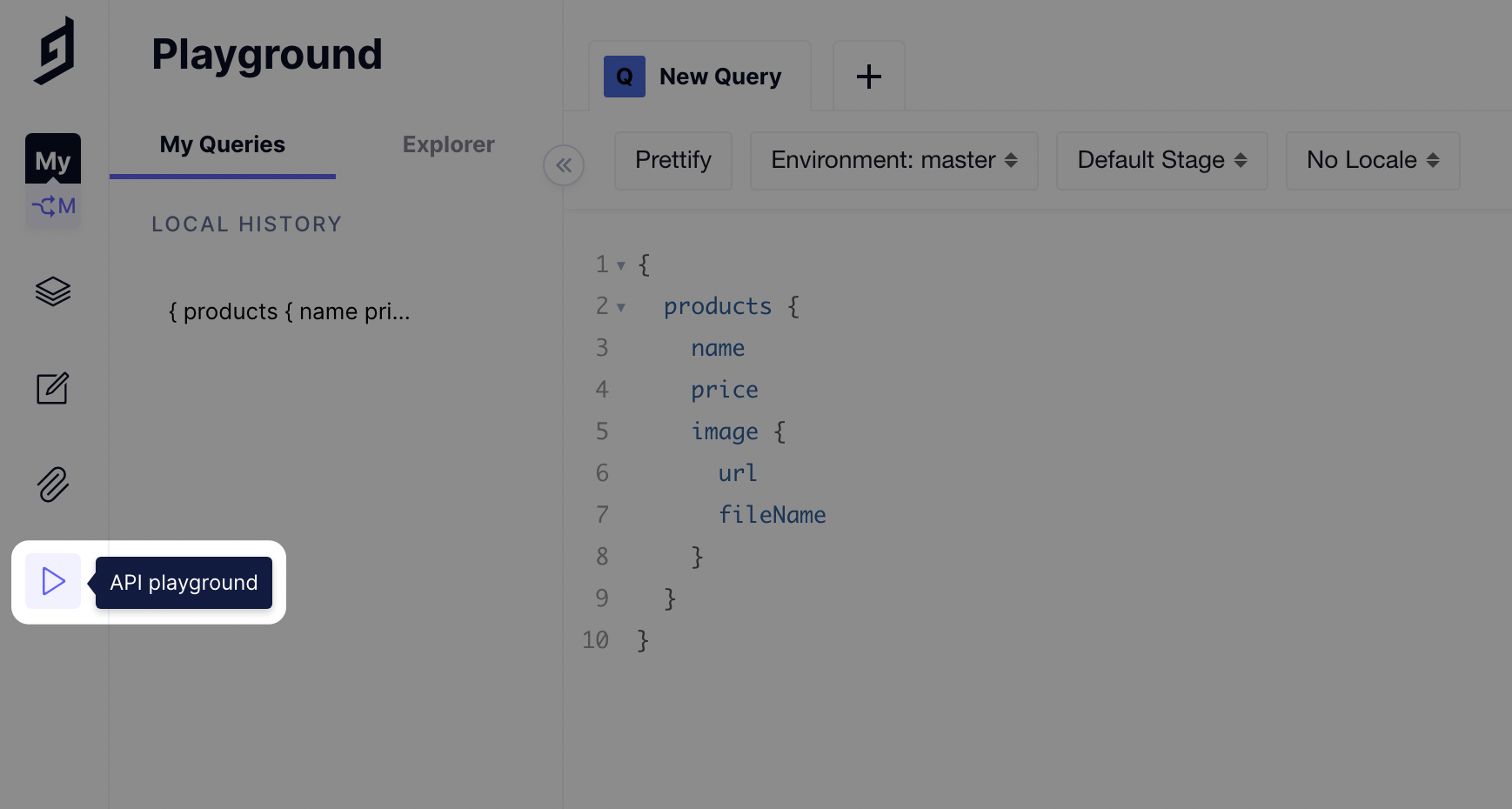
You can visit the API Playground by navigating to it from the sidebar:

Inside the API Playground, if you begin typing a GraphQL mutation operation like this:
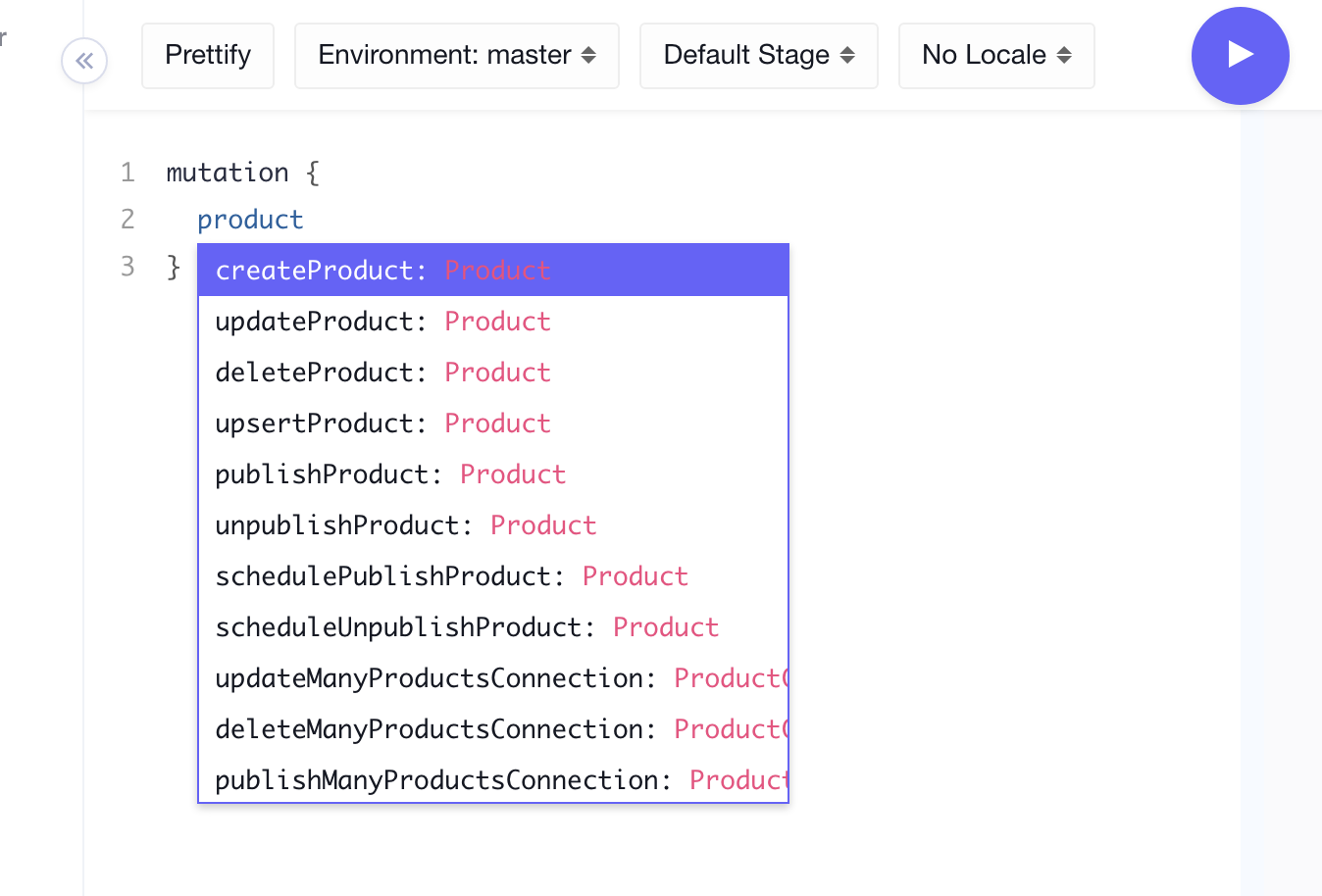
mutation {}
Then inside here type product you'll be given a list of all mutations that relate to your Product model.

For this tutorial we'll use the updateProduct mutation to modify the product entry we previously created using the UI.
You'll need an id of the product you created previously to continue.
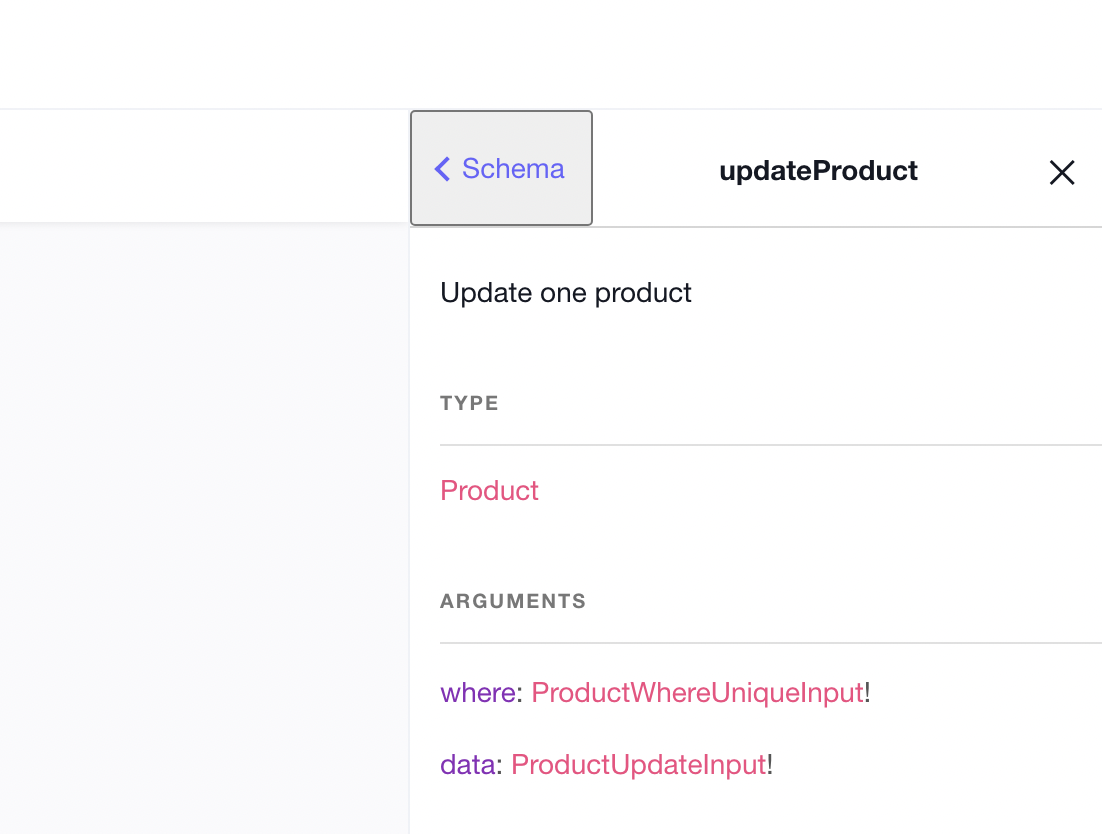
If you explore the API Docs, you'll see the typed arguments the updateProduct mutation accepts:

You can click-through to the individual types to see what fields are necessary. For example, ProductUpdateInput will contain all of the fields that match your content model.
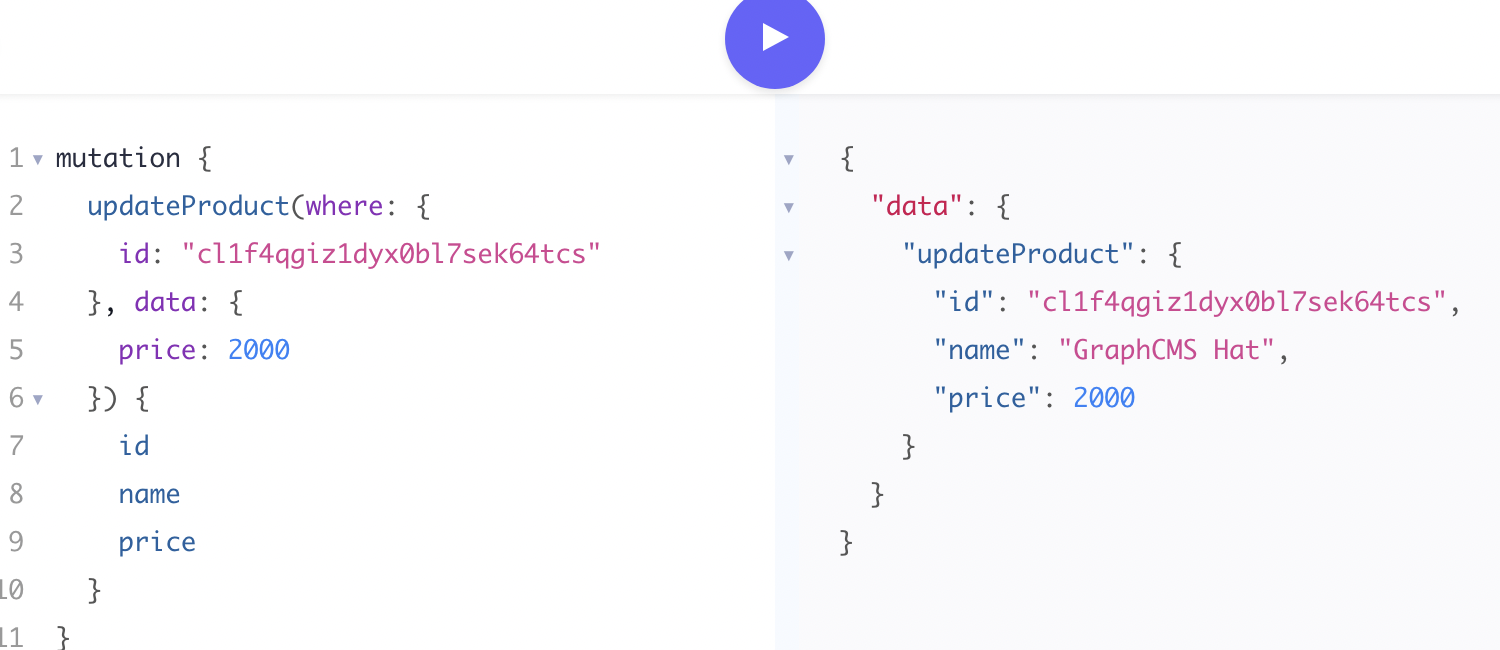
Let's use these types to help us write our GraphQL mutation, providing both where, and data arguments.
We'll only update the price field for our product entry.
mutation {updateProduct(where: { id: "..." }, data: { price: 2000 }) {idnameprice}}
You should then see once you execute the operation that the product entry has been updated with the new price value.