Build a Podcast with Hygraph and the Serverless Stack
If video killed the radio star, podcasts are coming in to clean up the rest of the entourage. For an audience of a headless CMS blog, there’s no need to explain what a podcast is, but the growing adoption of podcasts is worth looking at.
TLDR; Here's the important stuff.
?️ Repo: https://github.com/hygraph/nextjs-hygraph-podcast-starter. ⚡️ Demo: https://nextjs-graphcms-podcast-starter.now.sh/
All you need is a podcastAnchor
If video killed the radio star, podcasts are coming in to clean up the rest of the entourage. For an audience of a headless CMS blog, there’s no need to explain what a podcast is, but the growing adoption of podcasts is worth looking at.
Referencing this infographic from Musicoomph 30% of the US market listens to podcasts on either a monthly or weekly basis. With the top 5 categories including the likes of business, health, politics and culture – podcasts are solidly the domain of infotainment. And it’s not just the technorati who’ve taken note, ad revenue for podcasts has climbed 95% in the last five years to $659 million.
But what’s behind the growth? Arguably, one of the greatest drivers of podcast’s success has been ease of access. Not just for consumers, but for creators. Technically all a person would need for a competitive podcast is an audio file hosted online and an XML file (in an RSS compliant format) where any number of free podcast tools can subscribe to your latest episodes. And this ease of access has to lead to an estimated 700,000 active podcasts online as of 2020 with everyone getting in on the game from your next-door neighbor to Oprah.
Finding your VoiceAnchor
So, with a low barrier of entry, heating up competition and all the odds stacked against you that you will be producing content for years before even a chance at being discovered, why would you start now?
Because you’re a content creator. The bookshelves will always fit one more book, the DJ’s will always check out a new single and podcast subscribers will always look for that one voice that will challenge them to do better or think different. If you have a message to tell, all you need is a podcast.
How do you stand out then? As the podcast numbers increase, fueled on by the trends and statistics we’ve already referenced, we’ve seen the rise of centralized systems where all you need is a cellphone and you to can have a podcast. While these do help with entering the market - they do nothing in terms of customizing the experience or helping you build a community. A podcast is just one of the tools in building a tribe and often it will accompany a newsletter, blog, gated content and more. The orchestration of these apps and services becomes increasingly complex as you introduce more and more siloed services into the mix.
It’s all just dataAnchor
At the end of the day, whether it’s a newsletter subscriber or a podcast episode, it’s just structured data. Using the power of a headless CMS, you can define the structures of the content that means something to the ecosystem of knowledge you are trying to create and build out an infinitely customizable solution.
Podcasts and SubscribersAnchor
For this demo, we will create a website where you can listen to the podcast online, subscribe to the newsletter or access the server-generated RSS XML file all sourced from Hygraph, using serverless functions, integrate with SendGrid and more.
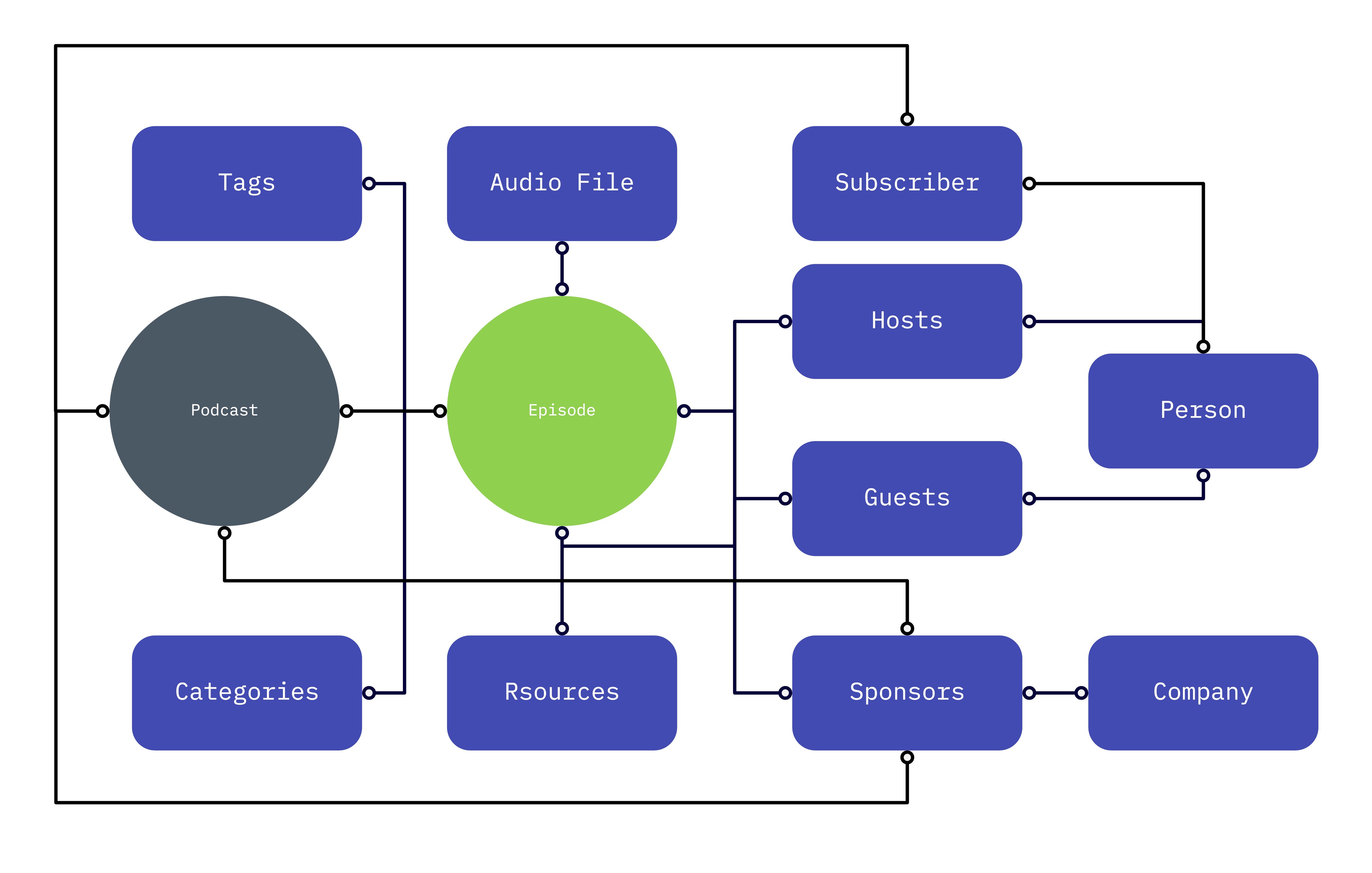
This is the schema we’ll be building.
What’s perhaps unique in this context is that we are re-using our person model for host, guest and subscriber contexts. This allows us to keep our schema quite clean but also means we need to be careful with how we expose the API otherwise we could end up exposing all our subscriber emails when we were only trying to surface our host emails. For that reason, we’ll be doing our work behind a server wall and utilize the upcoming features of getting server props from the next library.
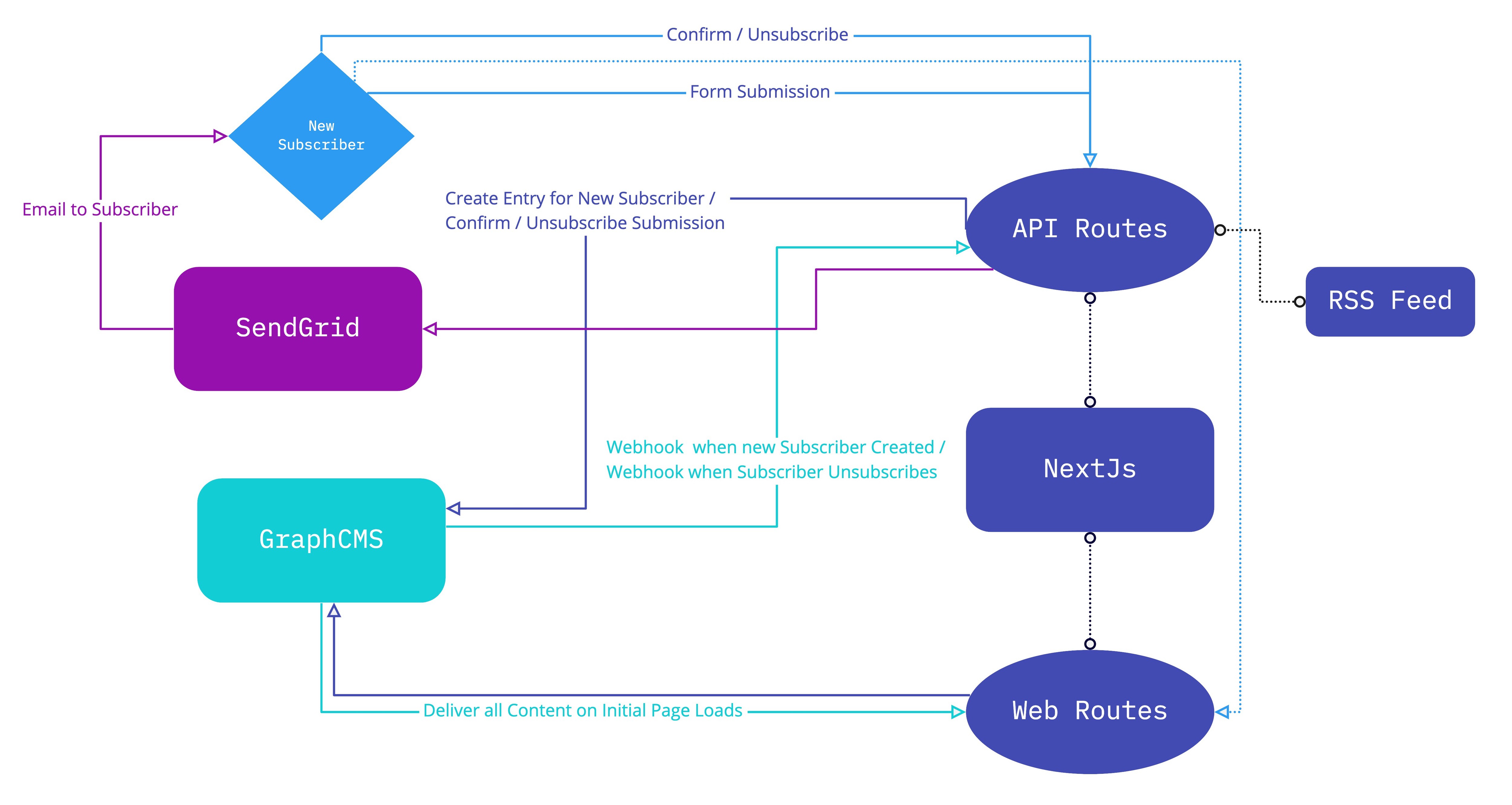
The service map we will be building looks like this.
The rough flow that occurs is that a visitor can either listen to a podcast, grab the RSS feed or subscribe to our newsletter. The podcast content (audio, content, etc) is loaded from Hygraph.
When they go to the RSS feed, a serverless function will compile an up-to-date RSS feed from the episodes, compatible with all the major players.
When they fill out the form to subscribe to the newsletter, the form processing function sends a write-request to Hygraph for a new subscriber, which triggers a webhook sending an email to the user. In the e-mail is a link that allows them to confirm their subscription which updates Hygraph to save their confirmed status. A similar link handles unsubscribe behavior in a similar way.
Tooling AgnosticAnchor
The specific stack we implemented here uses the powerful NextJS platform to handle both serverless functions and a mixture of server-side rendered and server-side generated content. This tool makes the orchestration quite clean, but any combination of modern tools could easily replace any part of this particular stack. When you reduce your data and the underlying model to a hub with an endpoint, you free up the technical limitations traditional monoliths impose.
The movement to headless is all about embracing flexible and dynamic workflows, not just framework freedom.
Do check out the project and let us know what you think!