Headless Commerce: The Ultimate Guide
In this post, we will break down why teams should consider a headless approach to their commerce architectures, the benefits, and some common misconceptions around headless commerce architectures.
What is Headless Commerce?Anchor
Headless Commerce is when the frontend or the presentation layer is separated from the backend. It follows similar principles to a headless CMS in that by separating the frontend, or presentation layer, from the backend, or eCommerce functionality, teams are able to be more flexible and performant. Headless commerce follows a modular approach to site architectures where teams rely on existing best-of-breed tooling to build a custom architecture. We’ll take a closer look at all of the whys and hows of headless commerce in this piece.
When taking a headless approach to eCommerce, companies are opting for an architecture that enables them to build a powerful backend full of the necessary eCommerce functionality that will grow with them over time. Creating a data-rich PIM, managing shopping carts and orders, is just some of the functionality that is relevant and necessary to building a modern eCommerce site on the backend. On the frontend, it is critical that eCommerce players provide a modern user experience that reflects the latest consumer trends.
Consumer trends in eCommerce, and their expectations for a seamless user experience demonstrate how dynamic and flexible frontend systems must be. While the backend must focus on performance and reliability of data, frontend systems are responsible for setting the tone in terms of brand and user experience. When teams implement a headless commerce architecture, it becomes easy to be on the cutting edge of consumer trends, without costly workarounds or time-intensive data migrations.
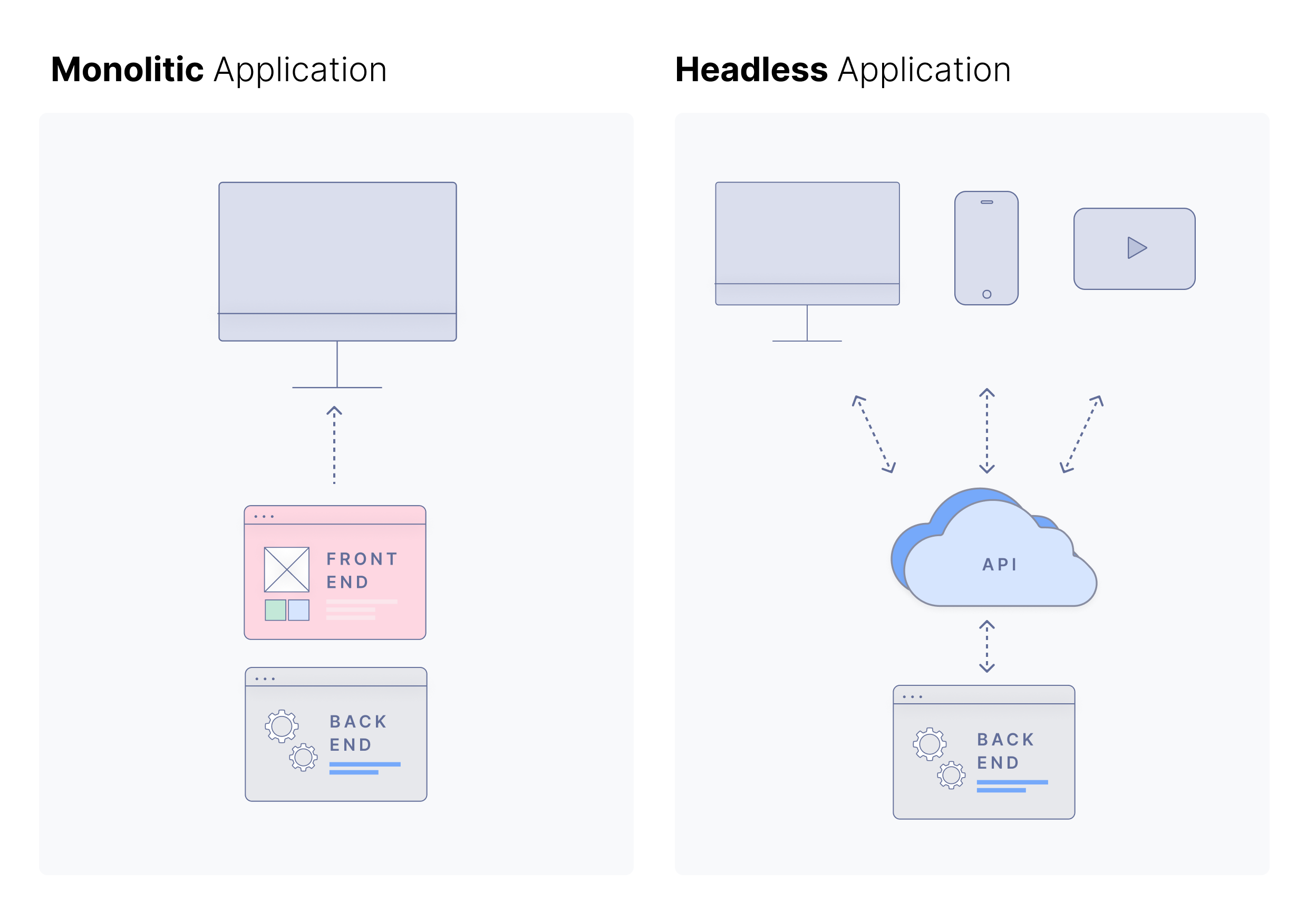
Traditional vs. Headless Commerce ArchitectureAnchor
Those embarking on building an eCommerce shop can choose between two broad approaches to architecture. Within these two approaches there are a variety of things to consider from additional tooling that may be necessary to staffing requirements based on the approach.
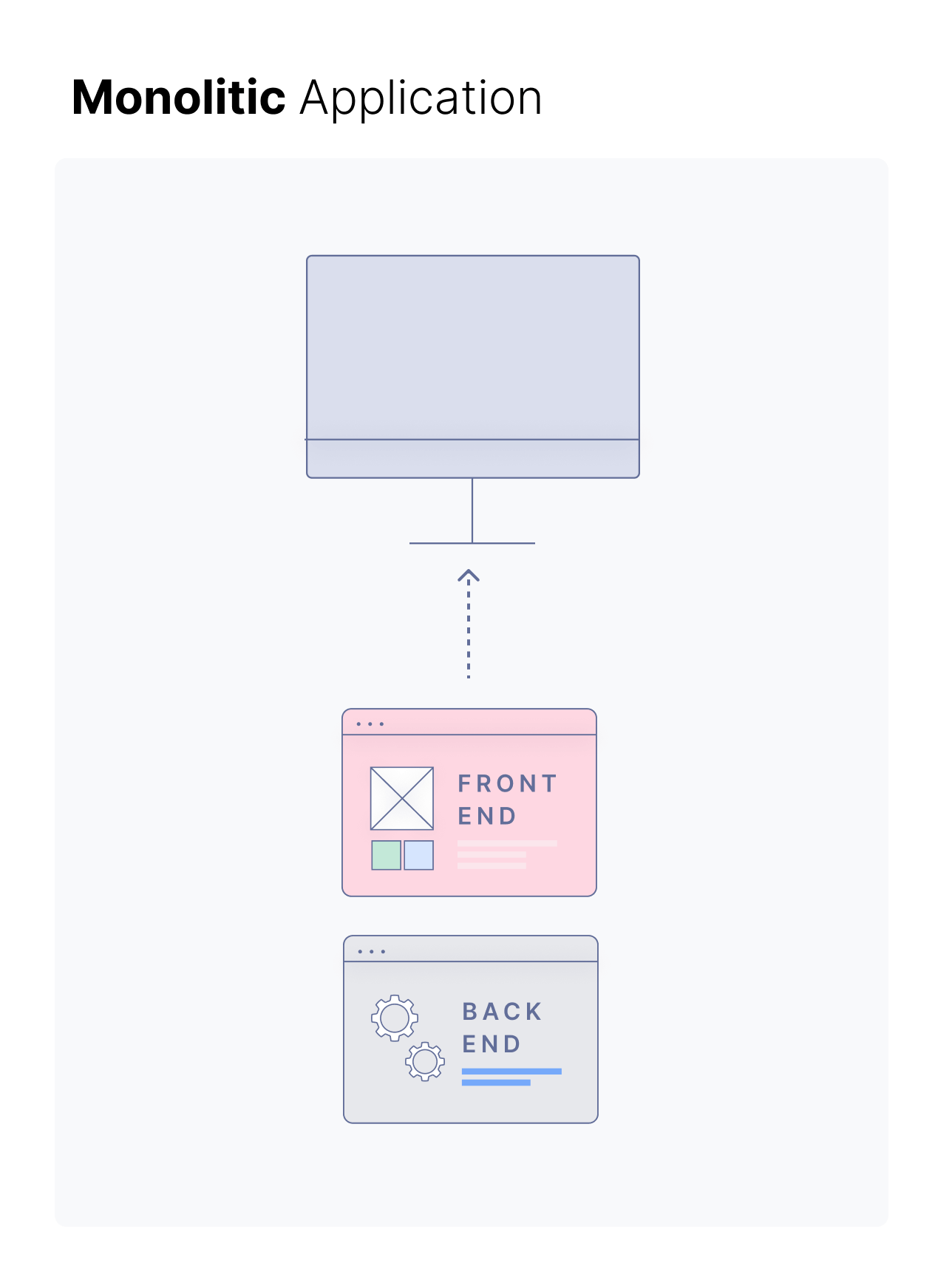
Traditional eCommerce ArchitectureAnchor
Traditional eCommerce architectures, also known as monolith eCommerce architectures, were the market standard solution to eCommerce when online interactions were limited to the web browser. Monolith architectures offer a single platform where frontend and backend logic are handled in one single system.
While these systems can be powerful for large sets of data, they often come with additional functionality which may add unnecessary complexity to the system. From a user perspective, people were limited to predetermined templates or developers who were able to create time consuming custom experiences.
The benefits of the systems are that they are easy to set up for simple use cases, such as a browser based eCommerce shop. All of the data being in a single system means that teams do not have to worry about data silos but the data is not very flexible. Those wanting to expand beyond a browser-based eCommerce shop will likely run into costly data migrations and long project lead times. The rise of omnichannel eCommerce experiences and the advent of specialized best-of-breed has led to people reconsidering what the best approach to architecture is and if there is a better approach beyond the monolith.
Headless eCommerce ArchitectureAnchor
Headless eCommerce Architectures are modular architectures that are built of separate frontend and backend systems connected via API. In their simplest form, they can consist of a backend eCommerce platform and a single frontend presentation layer. Headless eCommerce platforms can handle everything from Product Information Management (PIM) to order management, to Cart structuring.
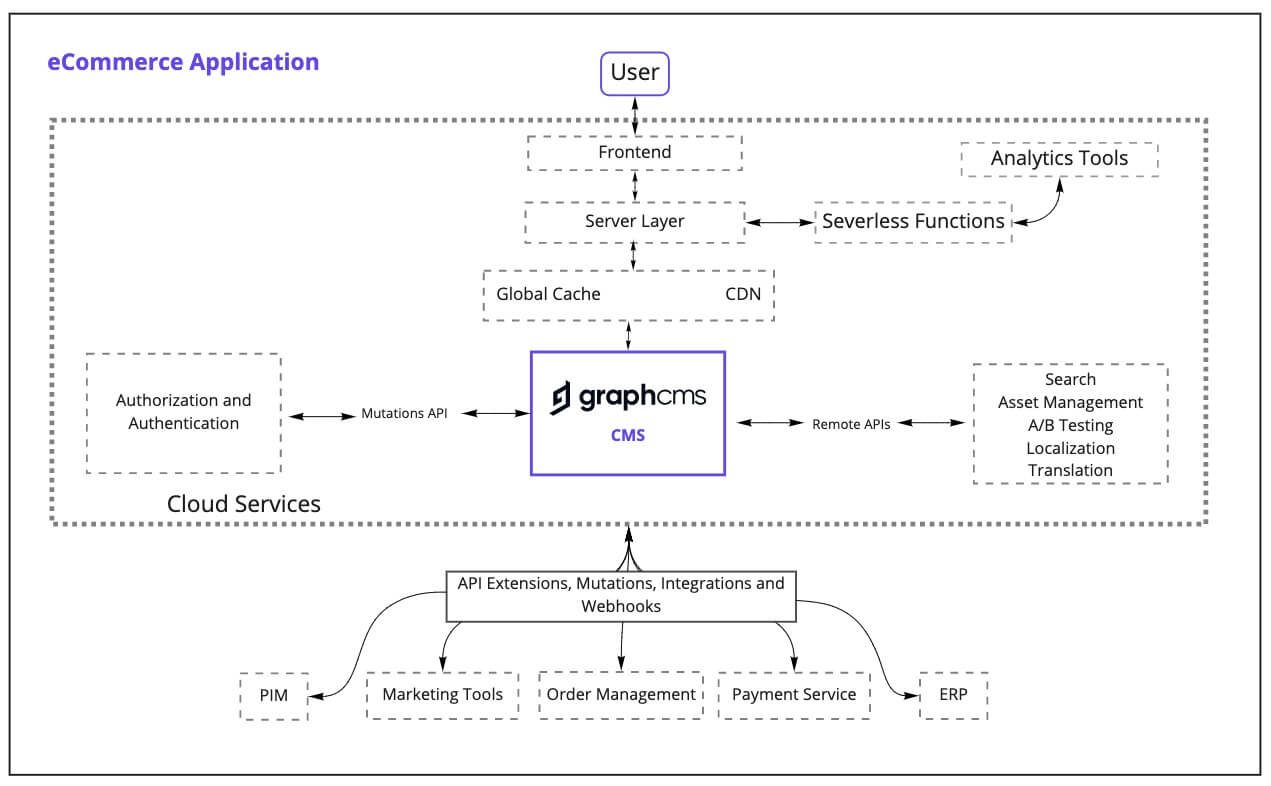
While the approach to headless commerce architecture without a CMS will do the job for simple use cases, brands wanting to lead with a memorable user experience will often combine the use of a headless commerce system in tandem with a content management system and other tooling. These tools will be connected via API and will bring more functionality and flexibility into the stack.
Adding a CMS to the stack enables the marketing organizations to have more control over content on the site, enabling them to quickly create marketing campaigns without the need of developers. Because a headless commerce approach relies on APIs to connect the various systems, teams are empowered to implement the best tooling that is relevant to their use case without having unnecessary weight in the system.
Advantages of Headless CommerceAnchor
To better understand why companies would invest the time in adopting a new headless commerce approach, let’s take a look at the advantages of implementing a headless commerce architecture.
Faster WebsitesAnchor
With a headless approach, organizations can bring together performant modern tooling to build fast websites to match. In using tools and technologies that prioritize performance at every level, teams are able to build faster websites than their monolith counterparts.
The frontend world is quickly evolving and there are always new ways to increase performance using modern frontend tooling. Developers and Marketers are able to take advantage of testing these new technologies to find the most performant stack without disrupting the backend.
From a backend perspective, the most important consideration is that the headless commerce and CMS systems have a highly performant API. Because most of the content will likely be housed in these two systems, ensuring that the tooling is up to the task is key. Indicators that can be helpful include, high API call volumes, fast API response times, and strong emphasis on developer experience.
Easier to Build an Omnichannel PresenceAnchor
An omnichannel experience is key for many brands. Consumers may see something on an app, try it on in the store, but buy it online. With the advent of IOT technologies, the variety of different available channels is unending. Headless architectures enable an omnichannel approach because the central backend system remains consistent throughout the various channels.
Frontend teams are able to test and launch new channels using existing data from the headless commerce platform and present it in a new way via a previously unexplored channel. If existing channels become obsolete, it is easy to phase them out, without disrupting other channels.
This enables organizations to be more flexible and experimental. Companies are no longer tied to long and costly migrations which leave them risk averse. By being able to use existing backend data, teams can shape their approaches on building a powerful user experience in each channel that they occupy.
Greater Control over Individual Parts of the ArchitectureAnchor
Because teams have implemented a modular architecture, it also enables them to have more control over individual elements of the architecture. Modular architectures allow organizations to choose the technologies that work best for their specific use case and personnel capabilities.
As companies grow and their needs change, they may need to add or remove elements of their architecture. With a modular architecture, this is much easier to do than with a traditional approach to eCommerce; however, this process can still require development resources and so it is important to consider tools that will serve their purpose well in the long run.
When choosing elements of the architecture, it is important to not only consider how they will affect current project requirements but also how they will continue to scale in the future. Choosing technologies that offer pricing and functionality at a scalable rate without compromising on performance in the long run are essential to the long term health of the architecture. This is most critical for the headless commerce system and the CMS, where most of the data rich content will be stored.
Seamless Integration with Other Tools and ServicesAnchor
Because APIs are used to connect each of the modular tools, there is a lot of possibility for seamless integrations with other tools and services. Not only can data flow seamlessly between the various tools via API, teams can build integrations between the various tools in order to create more efficient workflows.
With traditional eCommerce systems, integrations can be built as a workaround or are reliant on the monolith’s company to build. If these integrations do not already exist, the investment it can require can be costly and time intensive. With headless architecture, building new integrations are easy because of the flexible nature of the architecture.
Hygraph enables this possibility via Remote Fields where data can be sourced from external systems and enables this data to be usable within the CMS. In creating a seamless data stream from a PIM to Hygraph, it is easy to ensure that data is properly maintained.
Future Proofing Your Tech StackAnchor
With a headless architecture, companies can build a more resilient stack for the future. The innate flexibility present within the stack allows people to make adjustments as the project matures and the needs change. As omnichannel approaches change or as the team grows, the supplemental tooling for a particular project may change; however, the data rich backend of a headless commerce platform and CMS working in tandem will allow those changes to occur quickly.
Common Misconceptions about Headless ArchitecturesAnchor
There are some common misconceptions around adopting a headless architecture and the drawbacks of implementation. Let’s address some of these:
It’s Bad for SEOAnchor
With many modular, headless architectures, the frontend framework of choice is JavaScript. There is an understanding that by using JavaScript websites are harder to crawl by Search Engines because they need to first put the pages in the rendering queue. With the advent of modern static site generators, however, this problem no longer exists. With SSGs, teams are able pre-render the pages and server html to the browser.
Additionally, using a modern SSG helps improve website loading speed, further helping SEO because Core Web Vitals (CWV) are becoming an important ranking factor. A truly modular, headless approach adopts a broad set of tooling that enables organizations to reap the benefits of tools that are built to match the standards of today which focus on performance and SEO.
Headless = More ComplexityAnchor
There is a common misconception that with a headless architecture, significantly more complexity is introduced to architecture and workflows. A headless architecture in its simplest form means providing a single backend for all of the possible ways to deliver a shopping experience. Teams are able to serve content to multiple platforms by simply connecting the frontend presentation layer to your headless commerce solution.
Modern ways of engaging with customers almost require brands to think differently and take new approaches to capturing customers attention, but this is almost always more reliant on the way that the data is presented more so than requiring a complex architecture in the backend. It is often the case that tools can integrate with each other to bring more functionality into a single tool, shortening the workflow and creating a more unified user experience while still benefiting from a modular workflow.
Headless Commerce PlatformsAnchor
There are several leading headless commerce platforms which are leading the way in terms of flexibility, offering a high quality user experience, and perform at scale to provide modern user experiences. Here we will only look at native headless solutions; however, there are many traditional solutions that offer headless solutions as well to varying degrees of success.
commercetoolsAnchor
commercetools is a digital commerce platform founded in 2006 that allows you to create powerful, highly customizable commerce experiences. Customers include big names like Audi, Bang & Olufson, and Danone.
Commerce LayerAnchor
Commerce Layer is a transactional commerce API enabling organizations to build websites and customer touch points with ease. It emphasizes a high quality developer experience and is trusted by brands like sumup, Big Green Egg, and Thommen Medical.
Big CommerceAnchor
Big Commerce enables companies to build a custom platform that meets their needs. With powerful APIs and the ability to integrate external services into their platform, they are trusted by a wide range of customers, from Skull Candy to Ben and Jerrys.
SwellAnchor
Swell is a new player in the field offering a customizable flexible headless commerce platform to bring unique commerce experiences to end customers that can perform at scale. With big names like Save the Children being early adopters of the brand, it’s sure that impressive things are to come.
Instant CommerceAnchor
Instant Commerce enables eCommerce brands to build headless webshops in a matter of days instead of months. With its no-code frontend as a service platform, they are enabling merchants of any size to go headless. While the platform has only been around for a short period, clients include leading eCommerce brands from ID&T to Philips and Ekster.
Examples of Headless CommerceAnchor
BurrowAnchor
Agile e-commerce company, Burrow, created a headless commerce stack using BigCommerce’ headless functionality and Hygraph to supplement marketing content. They manage over 20,000 product variations using this stack and have noticed a 7X increase in content velocity. Read more about how they built their stack in our full case study.
PrymAnchor
Prym is one of the oldest family-run companies in Germany founded in 1530. In wanting to increase its competitiveness in the eCommerce market, Prym decided to revamp their eCommerce presence to create a future proof stack using headless commerce platforms. As a result, the team cut the content time to market in half. Read more about their stack and why they chose the MACH approach in the full case study.
How Hygraph Enables Headless CommerceAnchor
Implementing Hygraph in a headless commerce architecture can be an excellent way to benefit from the modular architecture while still giving content editors the flexibility to have more control over their content. In adding a headless CMS to the architecture, teams are able to work with the two systems in parallel to create a user-centric customer experiences.
Enabling the content and marketing teams to work within a headless CMS to manage product copy, marketing campaigns, and landing pages gives them the tools that they are familiar with. Creating copy in Rich Text, scheduling campaigns to go live and end at specific times, and planning new landing pages for a growing line of products, can all be done in an editor-friendly (no coding required), straightforward workflow.
Working with the two systems in parallel does not mean that editors will have to make changes twice or that there will be a risk of data inconsistencies. Because data can stream between the two systems seamlessly, due to the remote fields and API extensions available in Hygraph, it is easy to ensure that data remains consistent across their stack and that only the most up to data information is displayed to their end users. For organizations wishing to further simplify their workflows into a single system, it is possible to build custom UI Extensions, to bring functionality specific to your use case into Hygraph.
Headless commerce platforms and Hygraph can work together to bring end customers the high quality, performant experience that they expect and create workflows using modern tooling that your team will love. Building a performant, flexible backend stack prepares organizations to make adjustments to their offerings in the future without costly migrations or replatforming.
To learn more about how Hygraph can work together with a headless commerce platform to build a performant solution, reach out to us.