Improvements to Content Duplication
We have made numerous improvements to Content Duplication with regards to relational fields, visibility of the duplication button, in-app messaging, and more.
TLDR:Anchor
In this iteration of improvements to Content Duplication, you can expect:
- changed behavior of duplicating relational content to avoid breaking changes.
- easier access to the duplication button.
- a better way to understand if an entry is duplicated.
- a warning to ensure users don't lose their duplicated content.
- a series of small bugs fixed.
If you want to learn more about our approach to this project and the problems we identified, read on!
What inspired us?Anchor
Our focus this year has been to enhance editor efficiency, reducing the time it takes for editors to create content entries.
We measure our progress by examining the speed at which developers and editors achieve their goals.
To do so, we talked to editors who use Hygraph and collected insights using the Opportunity Solution Tree framework. Our goal was to find the most impactful opportunities and problems to help users create content entries faster. During this process, Content Duplication problems emerged as the top priority.
The problems we solvedAnchor
To deliver value faster and receive early feedback, we made a quick list of problems with Content Duplication and made improvements to them in this iteration.
Here are the problems that we discovered and the ways we solved them:
Duplicating content entries with relational fieldsAnchor
In Hygraph, you can set up relations in many different ways. When content was duplicated, different types of relations chosen by users resulted in different system behavior for referenced entries.
When duplicating a one-to-many relational field, for example, the connected entries become disconnected from the original entry without warning. In theory, this could be seen as expected behavior, but it's only obvious if the editor remembers how the relations were set up previously. Since relational fields are usually configured and used by different people, this issue led to broken content entries.
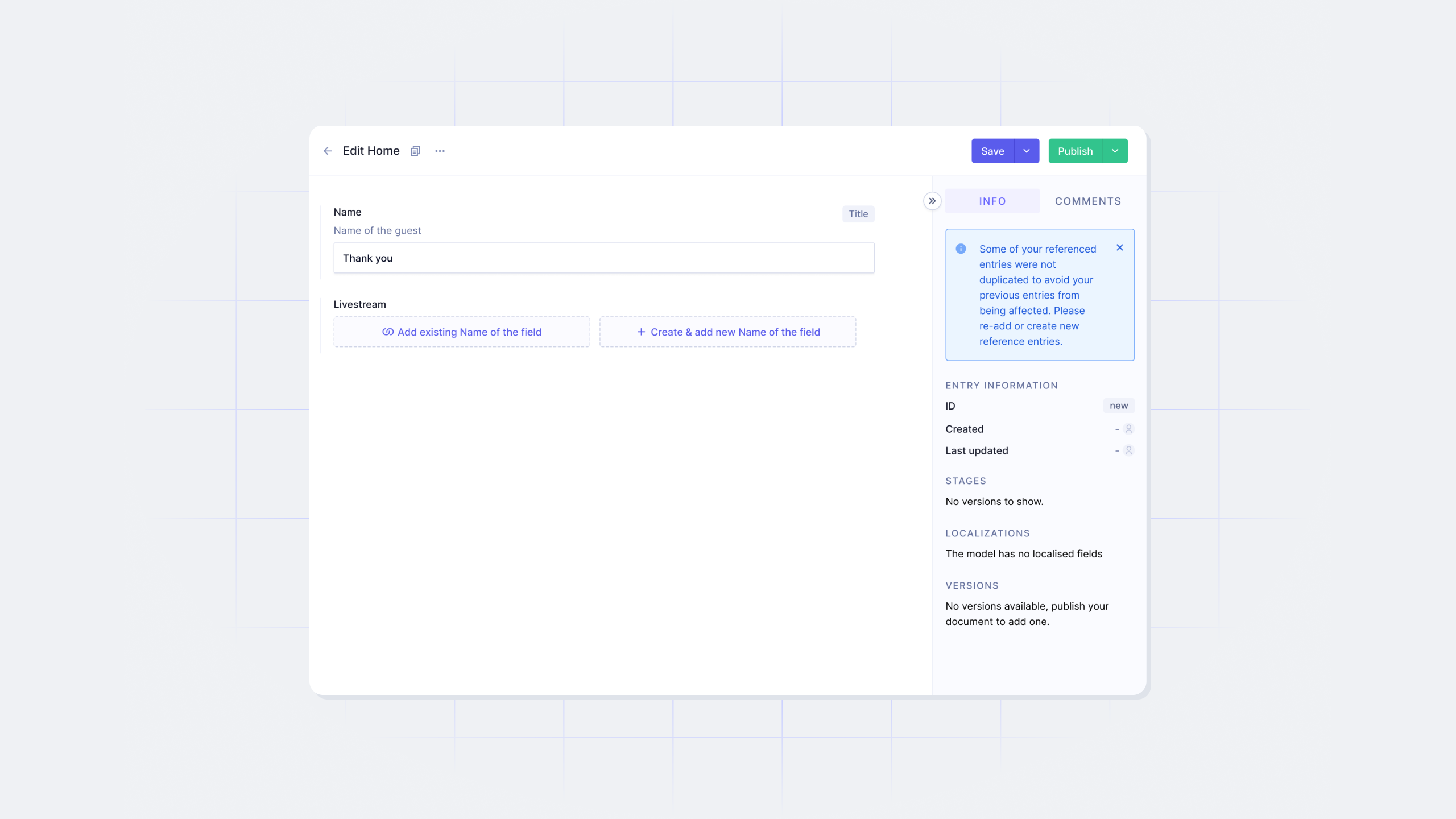
To achieve a seamless experience, we've decided to change the system's behavior for relational fields by detaching the referenced entries from the duplicated entry when there might be breaking changes. These are the one-to-many (when a referenced entry can only be connected to one parent entry) and one-way reference fields (when the user can only see attached entries from one side of the relation).
Upon duplication, the user will now have to reference these entries again. With this approach users can duplicate entries without any risk of broken content.
We also inform users about the new behavior using in-app messages:
Duplication button was hidden in the sub-menu at the top of the pageAnchor
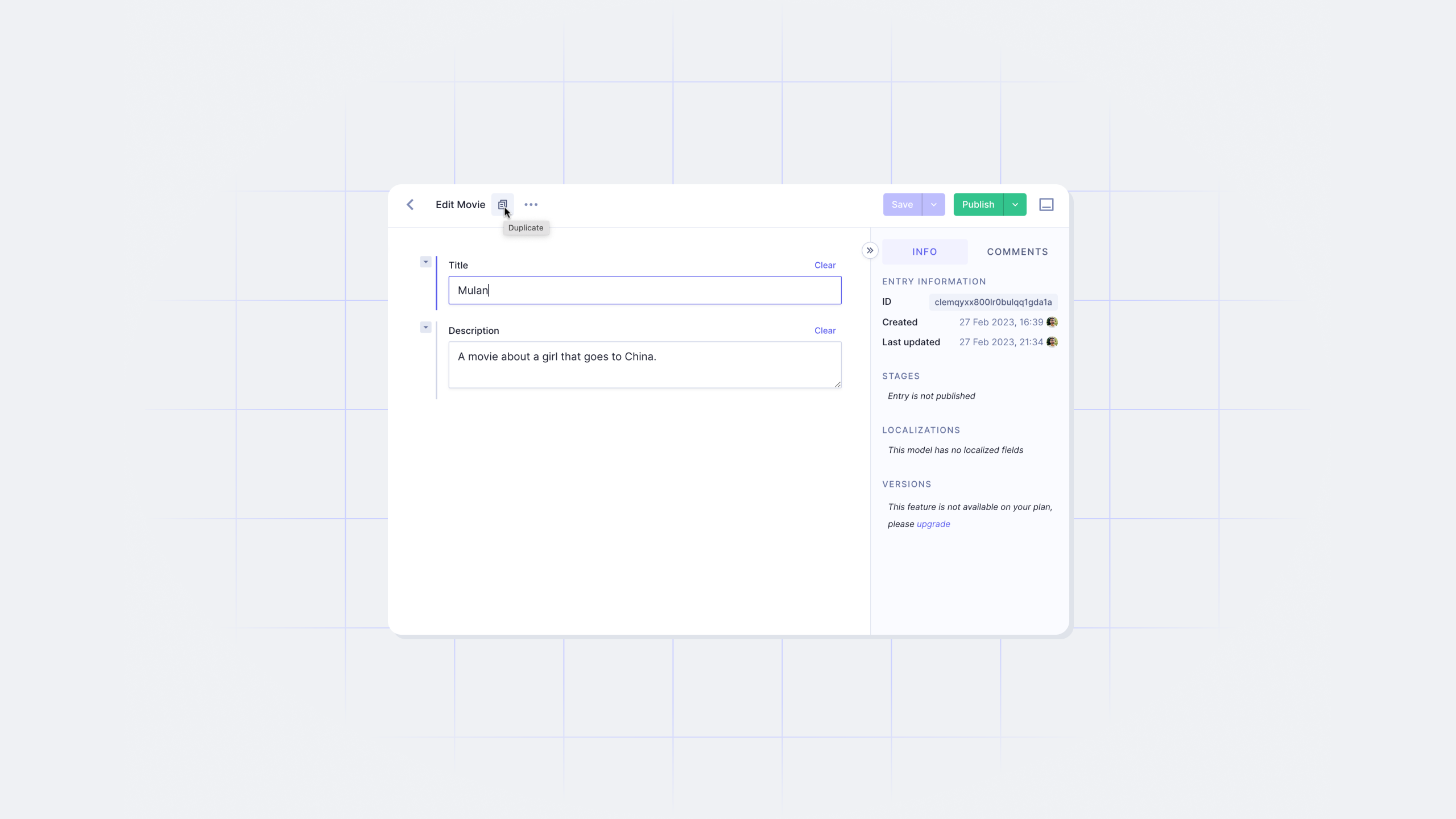
If you're using the system for the first time or very sporadically, searching for the duplication button can be challenging:
In the new version, the duplication button gets a new place, which we can assure is not hard to miss.
Unclear visualsAnchor
Upon selecting the duplication button, a new entry appears almost without any visual indication that something had happened.
The fact that an entry got duplicated is more apparent after the update. We now add the word "copy" to the title of the new content entry and also show a loading bar.
Smaller bugsAnchor
Previously, when navigating away from the newly created duplicate entry without making changes to it, the system didn't warn the user that the entry would be lost. We have now fixed this.
Moreover, the content of some fields (namely JSON and unique slug fields) was not duplicated correctly. We have fixed this as well.
Your feedbackAnchor
All of the current improvements represent the first iteration, where we track the initial response from users.
Have we missed an important issue regarding the duplicating feature? Please let us know on our community Slack - we value our users' feedback most and would appreciate hearing from them.
These improvements were made by the UX team at Hygraph and we'd like to thank them for their contributions.