Product Update: July 2021
In July, we've launched our brand new granular permission system, several Rich Text Editor improvements, a newly redesigned Docs section, and much more!
TL;DRAnchor
- We’ve recently introduced granular permissions, enabling teams to create roles that mimic your organizational structure.
- Our Rich Text Editor has had some major improvements including the creation of a HTML-to-RichText Converter.
- After collecting community feedback on our approach to Docs, we’ve released a clean new layout!
- We’ve revamped our CMS onboarding screen with new starters and templates to create a fully deployable project from start to finish, making it easier to test out Hygraph for your new project.
- With our new Onboarding flow for new users, teams have quick access to resources to make their first days with Hygraph straightforward and hassle-free.
- We’ve released loads of new content this month and seen some great action from the community.
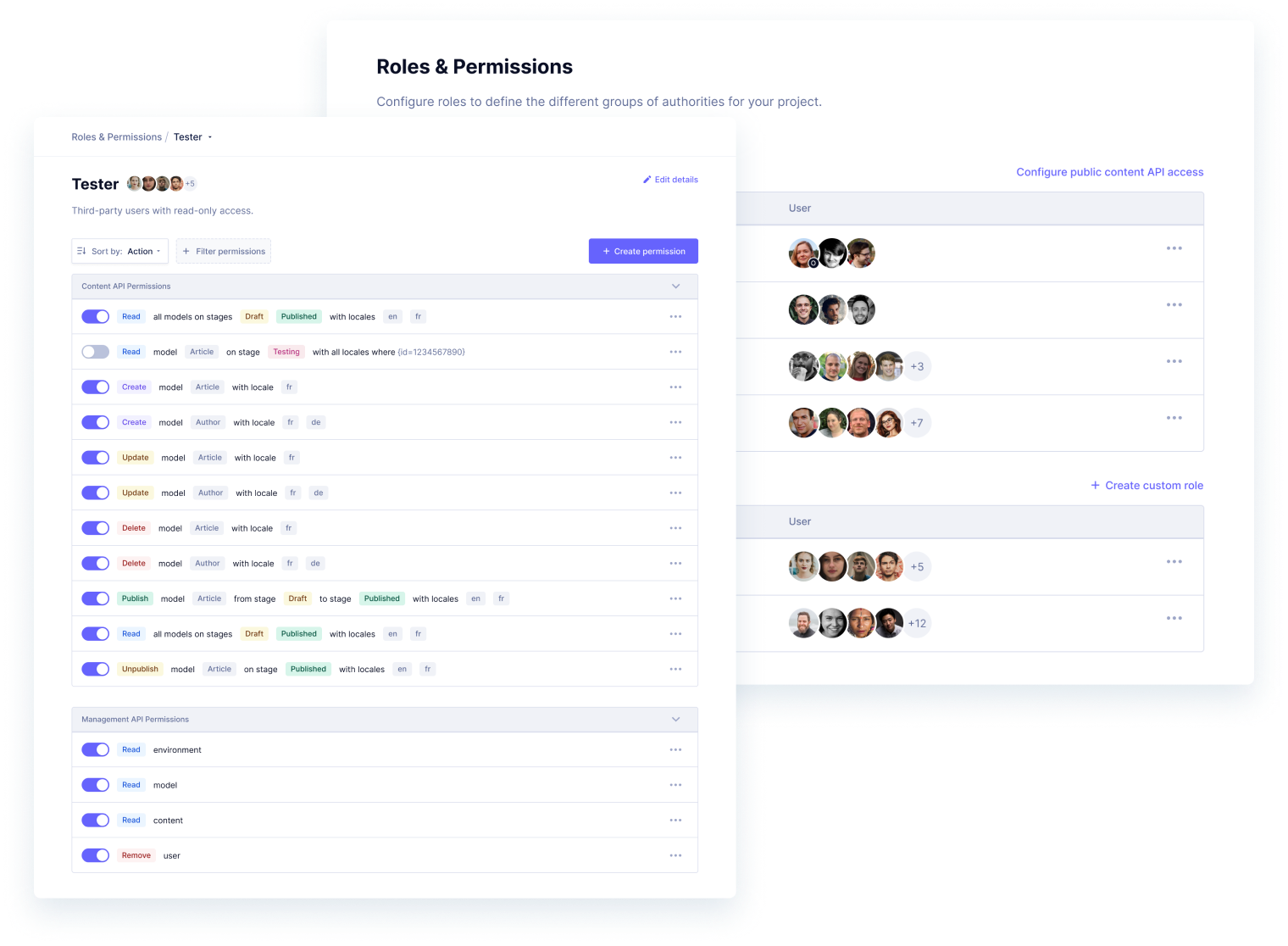
Introducing Granular PermissionsAnchor
We’ve done a complete overhaul of our permission system and created our new granular permission system. This approach enables teams to model their organizational structures and business logic, and makes it possible to restrict visibility and access as required. Teams are now able to create custom roles for internal and external users, and tokens, to give more control over who has access to what content and their ability to interact with that content. Using custom roles and permissions, teams’ Hygraph projects can be even more flexible and a broader range of use cases are now possible.
Catch up on the documentation →
Reach out to us for a full walkthrough →
Improvements to our Rich Text EditorAnchor
We’ve made several big improvements to the Rich Text Editor so that Content Editors can continue to quickly create engaging content. Teams that wish to import existing HTML can now do that using our HTML-to-Rich Text Converter. The converter is open-sourced and published on our Github and to npm for users to add to their Hygraph projects.
We have also released Copy and Paste Support from other tools including Google Docs, Medium, and Confluence. Content Editors will now be able to create content in an external tool and copy and paste the content into the Hygraph Rich Text Editor while still maintaining the formatting. Additionally, we have added Soft Break Support (Shift + Enter), Full-screen mode for our Rich Text Editor, and Code block handling improvements.
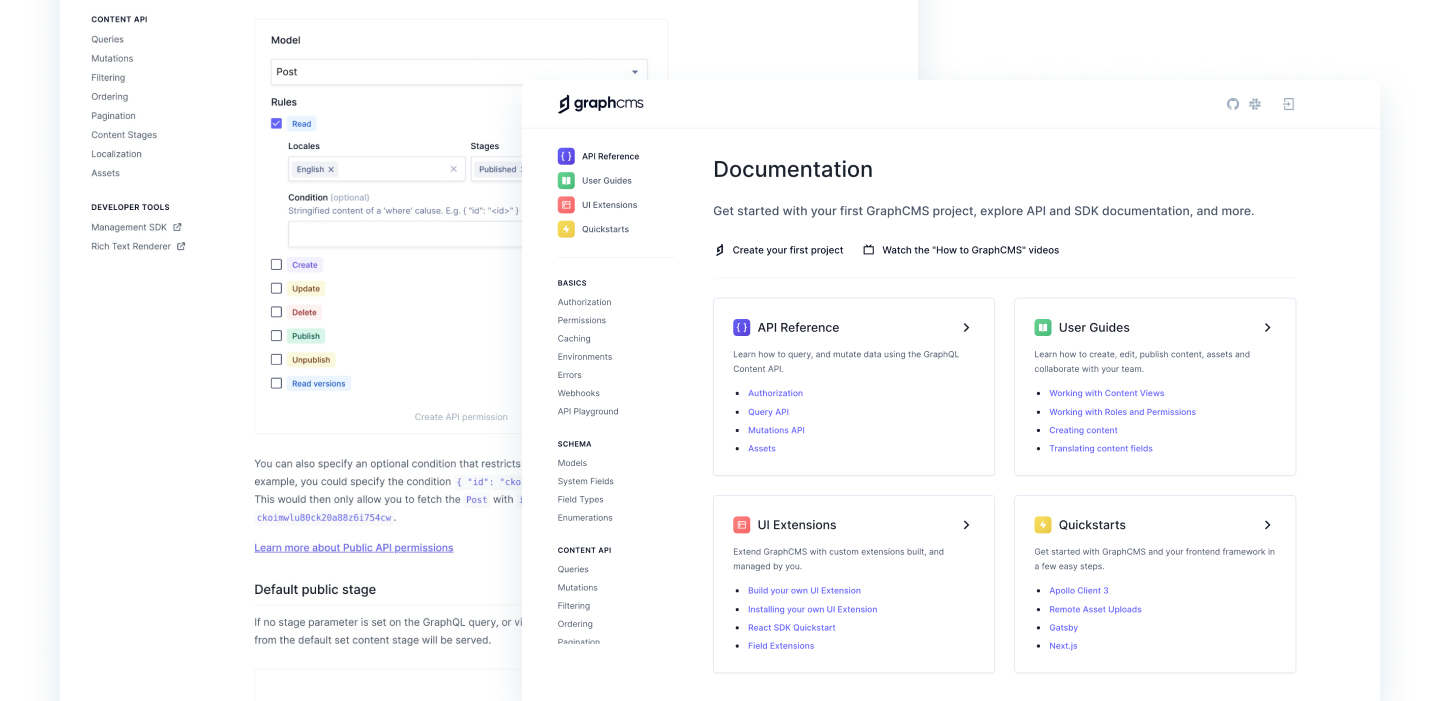
We’ve rolled out new Docs!Anchor
After several iterations, enhancements, and modifications based on user feedback, we’ve revamped our documentation to have a much cleaner look, making it easier to find the right references faster.
Our redesigned Documentation brings API references and Guides all into one place and has dedicated sections for some of our most developer-focused features, the Management SDK and UI Extensions.
Check out our fully redesigned Docs →
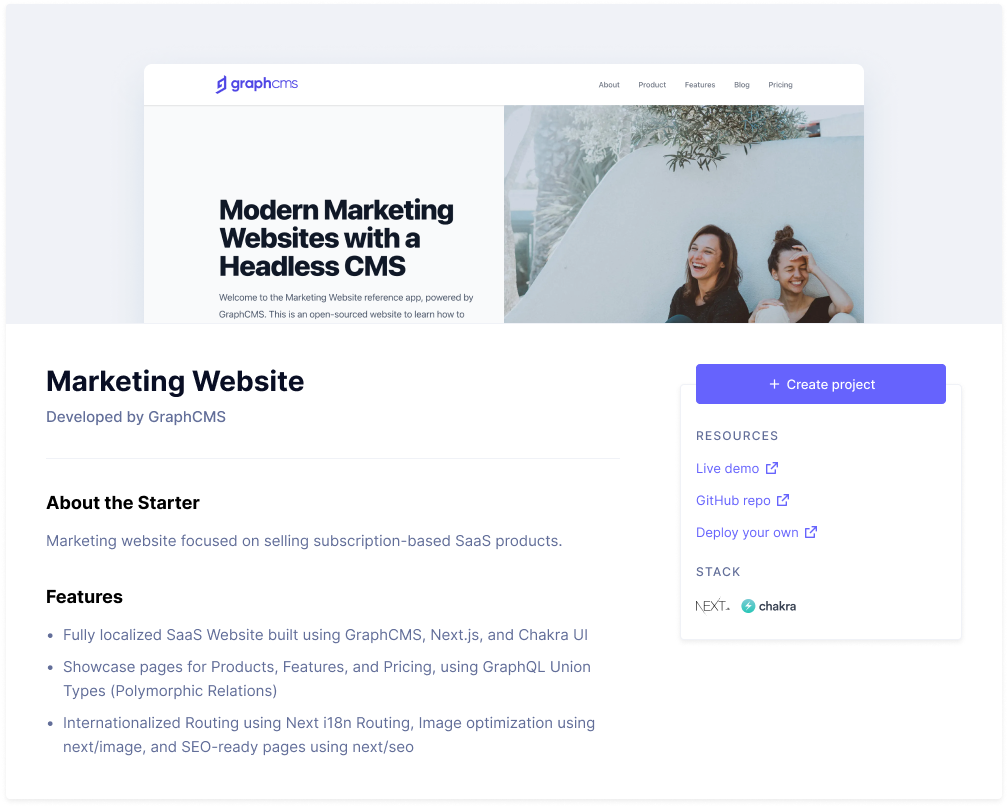
Revamped Project Starter TemplatesAnchor
We’re working to build Project starters that offer an end-to-end experience of project creation. Now with our starters, teams see the full power of Hygraph using existing content and create an entire website using the starter. Our Blog, Commerce Shop, and Marketing Website Starters now have links to a live demo, a Github repo, and a guide on how to deploy your own iteration of the starter. These starters are great for POCs, onboarding to Hygraph, or trying out new approaches in a separate project from that in production.
We’re looking to add more of these in the future so if there is a specific use case you’d like to see featured, let us know in our Community Slack. We’d also be keen to collaborate with you in creating new templates and starters, so get in touch!
Improved Onboarding ExperienceAnchor
To help make sure new users get up and running smoothly with Hygraph, we’ve added several Getting Started with Hygraph videos to our UI for new users. It will help them understand the basics of working with Hygraph without leaving the UI. You can check out the entire playlist of our “How to Hygraph” videos on Youtube.
If you find the new guided videos helpful or would like more of them let us know in our #feedback channel in our Community Slack.
Taking a closer look at dynamic content with the JamstackAnchor
We’ve released some exciting new Jamstack content this month! We took a closer look at how Dynamic content can work seamlessly with the Jamstack and what considerations teams should make when creating modern experiences with the Jamstack. We’ve also shared a comprehensive guide on choosing the best tooling for your use case with 28 different tools that work well with the Jamstack.
Read our Tools to Expand User Experience with the Jamstack Guide →
Hygraph in the WildAnchor
- Leigh Halliday released an example project to create and share memories using Next.js and Hygraph. It takes advantage of static site generation and StaticPaths. It’s a great example of the wide range of projects that can be built with Hygraph, breaks down the data models, and gives a walkthrough of setting up the project.
- Catalin Pit released a tutorial on how to build a voting application for tech courses using Hygraph, Nuxt.js, and TailwindCSS. He walks you through all of the ins and outs of creating the project and takes a deep dive into the Hygraph API Explorer.
Kelli Landry created a very creative blog for her portfolio and blog with Hygraph and Next.js, with the Dark mode option.
Rafael Leitao went on a journey with Hygraph, Next.js, and Chakra UI to build his blog. The MVP version is ready right now, keep your eyes on for a full version that's coming soon.
Achraf Garai used Hygraph for a learning project. This UI/UX Designer could whip up a Mercedes website demo using Next.js and Hygraph with elements designed in Figma and Blender.