Product Update: June 2021
Introducing UI Extensions, a new Marketing Website starter, an importer guide, tons of new content, and community updates.
We've been busy this month, rolling out a highly anticipated feature - UI Extensions! In addition, we've launched a new official Hygraph starter, a guide to import content into Hygraph, tons of new content, and several community updates.
TL;DRAnchor
- We’ve launched UI Extensions in Preview!
- To make it easier to spin up websites, we have launched the Marketing Website starter.
- Jamie has written a post on how to easily migrate data from an external system into Hygraph to help make sure this transition goes smoothly.
- We were named the “Most Preferred” Headless CMS for Jamstack Devs in the 2021 State of Jamstack Report and included in the Forrester “Now Tech” Report on DXPs.
- We’ve launched new /community and /showcase pages on our site to highlight the exciting work of our community.
- Scott has launched a new video series on Using Hygraph with some of your favorite frameworks and technologies.
- Jamie shared a guide for working with GraphQL Code Generator and Hygraph to save devs time and energy.
- Ronak launched a new Hygraph Talks with Preston So where they discuss the future of voice content.
- We have several instances of Hygraph in the Wild where we share some things the community has been working on!
Announcing UI Extensions!Anchor
We are thrilled to announce the launch of UI Extensions!
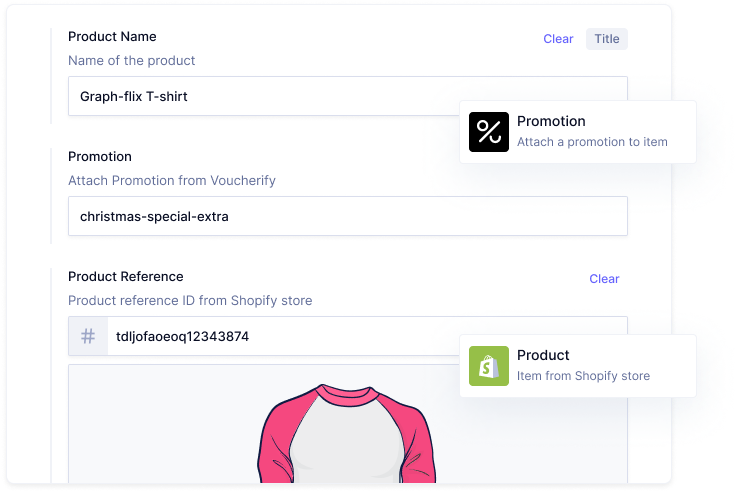
UI Extensions give teams the ability to expand the functionality of the Hygraph Web app with custom self-hosted applications. Just some of the many use cases include creating your own Rich Text Editor, adding custom fields to search, and choosing products from a Shopify catalog, and much, much more.
Our Head of Dev Rel, Jamie, also created a short video walking through creating a UI Extension. Check it out.
This feature is still in Preview so we are looking forward to your feedback as we continue to improve it. You can drop your feedback in the #feedback channel of our Community Slack.
Get started with your own UI Extensions using the SDK reference docs
Releasing our Marketing Website StarterAnchor
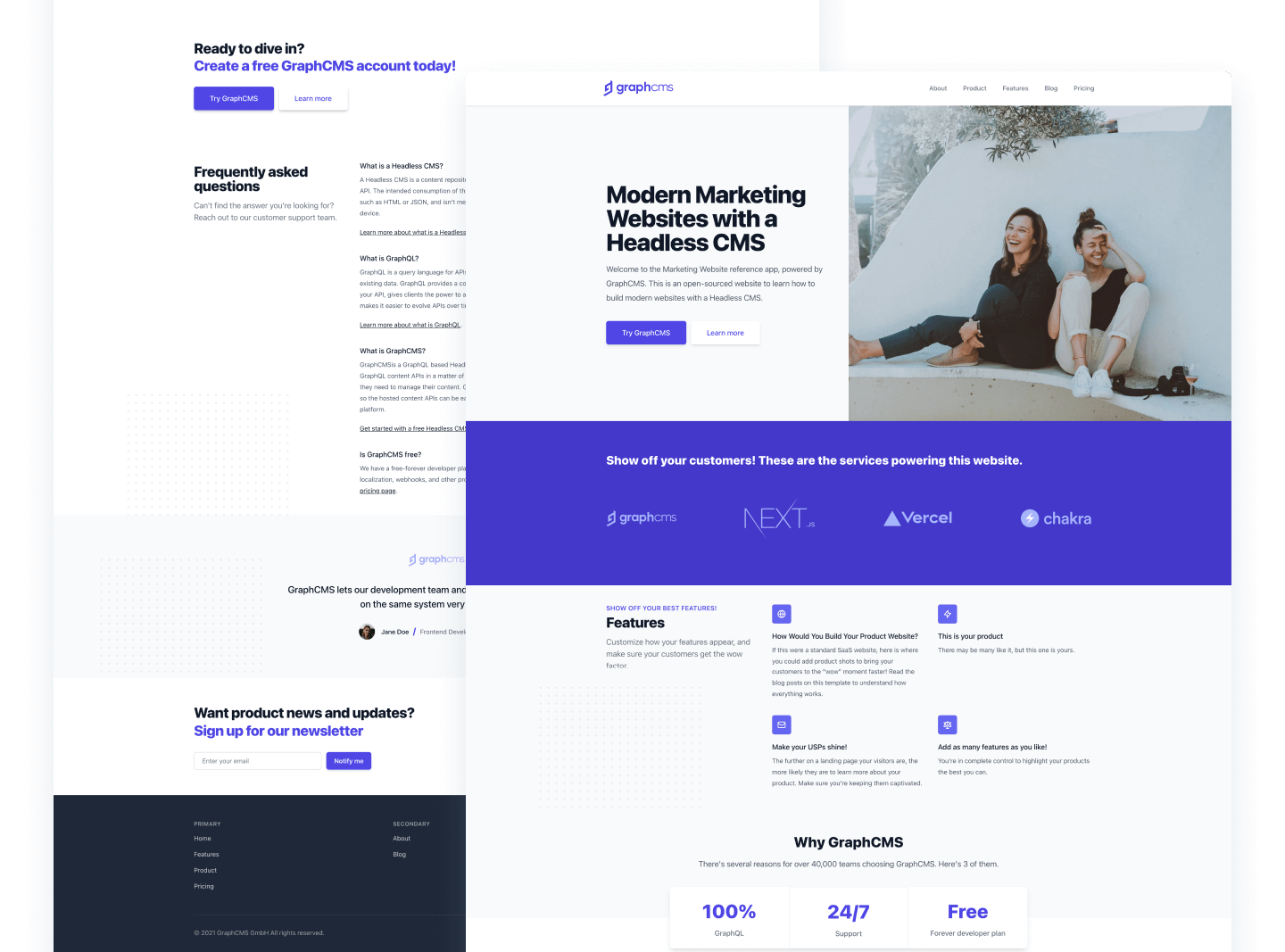
With Hygraph it is now easier than ever to quickly spin up a modern website using our new Marketing Website starter.
The repository is open-sourced, making it easy to prototype and iterate your own website built with Vercel, Next.js, Chakra UI and Hygraph. The starter includes a fully functional reference application, a step-by-step guide on how to create your own project, and the open-sourced repo.
Create a new project using the Marketing Website starter.
Importing Content into HygraphAnchor
We’ve had many requests for a guide on migrating large amounts of data into Hygraph.
Earlier this month, Jamie created a guide to help teams do just that with plenty of helpful tips on things to look out for when migrating content into Hygraph. This generic step-by-step guide will give you a helpful bearing when migrating content from almost any system.
Gaining momentum as “most preferred Jamstack Headless CMS” and “trusted DXP Vendor”Anchor
Hygraph was ranked as the “Most preferred headless CMS amongst Jamstack Developers” in the 2021 “State of Jamstack” Report from Kentico.
To gauge the maturity of the Jamstack and the technologies most important to developers who have adopted the Jamstack, Kentico surveyed 750 developers globally. Surprisingly, only 39% of respondents stated that performance was one of the driving forces behind switching to the Jamstack. Security (45%) and Cost-effectiveness (42%) were more popular reasons for the shift.
Read the details on the report.
Hygraph was also included in the latest “Now Tech” report on Digital Experience Platforms from Forrester. This report is intended to advise companies looking to improve agility and scale by adopting digital experience platforms. The report highlights leaders in the space as well as asserts that composable digital experience platforms will play a key role in content, data, and marketing in the future.
Read the details and access the report.
Launching our new Community pagesAnchor
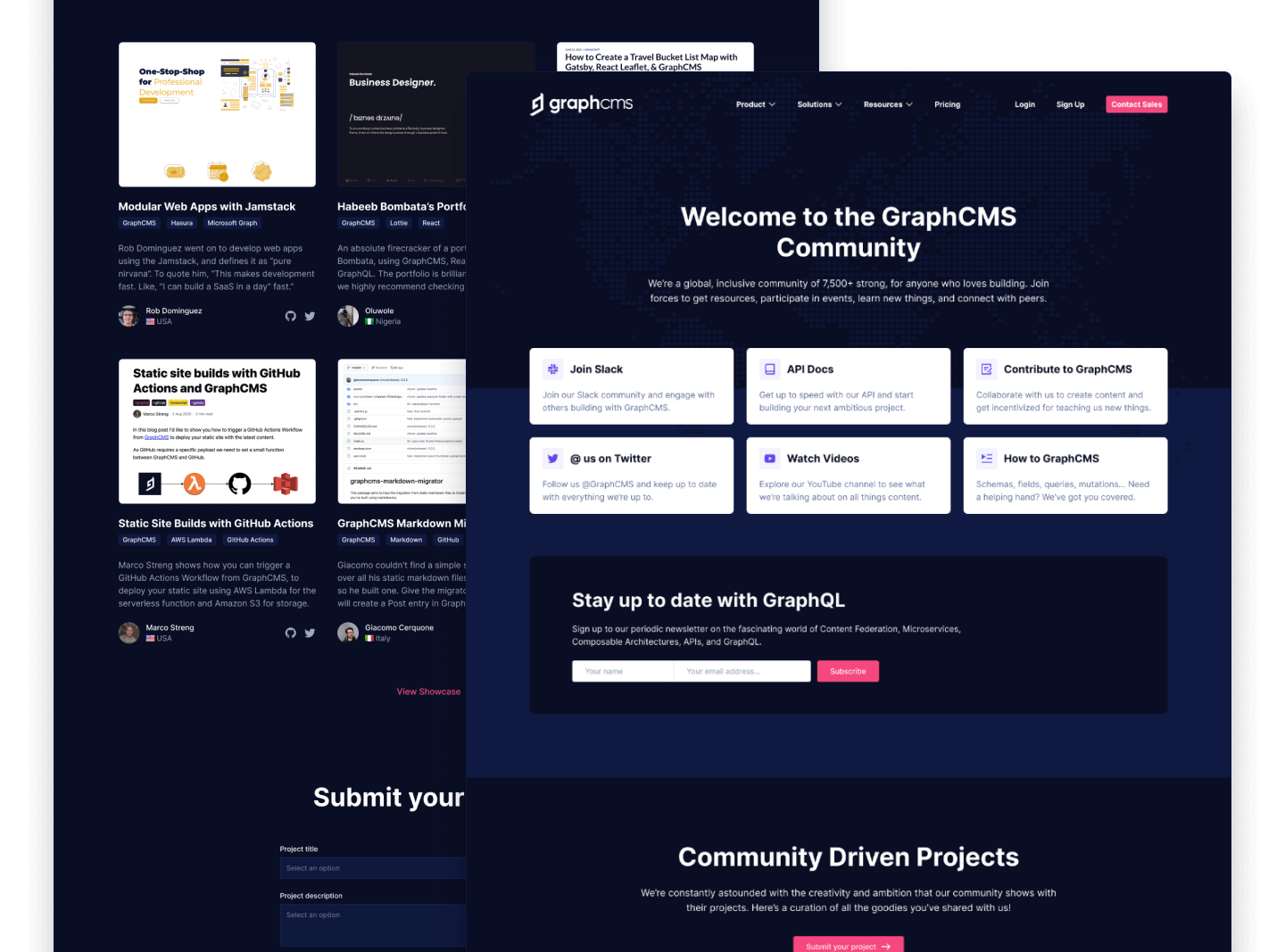
We wanted to show off all of the exciting things that our community builds with Hygraph as well as create a go-to place where you can find all the things you may need as a part of the community.
Users can also take part in our technical writing program and you can have your content featured on Hygraph. Our /showcase page gives you a taste of just how many things can be created with Hygraph around the world.
Want to have your project featured on our Showcase page? Submit your project here and we will be in touch!
Using Hygraph with your favorite FrameworksAnchor
Scott has been working hard on creating a playlist of videos demonstrating how to use Hygraph in tandem with other common frameworks and tools.
Ranging from Using MDX in NextJS with Hygraph to Using Hygraph with SvelteKit, and many more. These videos can serve as a jumping-off point for new users or for those starting on a new project and wanting to try out a new approach.
We’ll constantly be working on more videos and expanding on the Hygraph Examples repo, so if you have any contributions to make, the repo is open-sourced and PRs are welcome!
Working with GraphQL Code GeneratorAnchor
Jamie created a new post on how to work with the GraphQL Code Generator and Hygraph. The GraphQL Code Generator is an open-source project which generates code from your Hygraph schema. The post gives a quick and easy overview of how to incorporate the GraphQL Code Generator into their tech stack. In addition to being a huge time saver, the code that is generated is also type-safe.
Releasing our latest Hygraph TalksAnchor
In our latest edition of Hygraph Talks, Ronak chatted with Preston So, Senior Director of Product Strategy at Oracle to discuss Content Management, Content Strategy, and Voice Readiness.
The conversation dove into the evolution of content from WebCMS to DXPs and the shift in considerations when creating content for “non-visual” displays. Preston shared his insights on Voice Content and Usability including that data and content will continue to evolve beyond the web browser and that there are some technologies that will better equip teams for the future.
Hygraph in the WildAnchor
- Adam Richardson created a 3-part video series to build a Portfolio website and a blog with Hygraph + Next.js + Tailwind CSS. An extensive tutorial - where Adam walks through every aspect of the process and builds it from scratch!
- Marcelo is back with another video in his Focus on Hygraph series. In this episode, he highlights Columns, Filters, and Views.
- Maxime Laboissonnière crafted an in-depth tutorial on building an e-commerce SPA with Vue.js and Hygraph. He also included a live demo and a GitHub Repo for people to follow along and try it on their own.
- Sean Norton, a full stack web developer from Columbus, Ohio created a fun website on Vue and Hygraph for a band’s fans to keep up with them and all their gigs!
- Harry Manchanda tried his hand at a Next.js + Hygraph portfolio that worked out well for him! Check out what he's built and see if you can do the same.