Introducing the new Hygraph Management SDK
Every Hygraph user has access to two APIs, the Management API is for managing projects, content models, fields, and all their associated settings. The Content API is for content management, creating, updating, deleting, and reading content out of a specific project.
Every Hygraph user has access to two APIs, the Management API is for managing projects, content models, fields and all associated settings. The Content API is for content management, creating, updating, deleting, and reading content out of a specific project.
The interface for these APIs is GraphQL. For as flexible as GraphQL is, many teams prefer to work with code driven development where changes to a schema are tracked via version controlled migration statements.
To assist in this style of development, we are rolling out the Hygraph Management Software Development Kit (SDK) - which allows you to define schema migrations using JavaScript and apply those changes programmatically.
You can find the full documentation here.
What can it doAnchor
The management SDK works with permanent auth tokens scoped to individual projects. Currently, you can use the SDK to perform schema changes to your project. Further additions such as user provisioning will follow.
Why is this helpfulAnchor
In short, the primary use-case is teams embracing CI/CD deployment strategies. Leveraging the larger type-safe ecosystem and a code driven development approach, you can ship features to market with more safety guaranteed because all your content will be checked against schema changes you plan to deploy with the code.
But the use cases extend beyond just CI/CD. You can also define agency templates where you repeat a common set of use-cases such as author/post relations, product catalogs and more, and simply migrate them into a new project much as you would a plugin eco-system, removing most of the manual work involved.
Companies running multi-market projects where collocating content was not allowed for one reason or another can also deploy identical feature changes across multiple projects without having to touch the admin interface.
Combined with our existing mutation and query Content APIs, you can leverage powerful automation to scaffold projects, import sample content, make bulk changes en masse and so much more.
Getting StartedAnchor
You can install the SDK via NPM:
npm install @hygraph/management
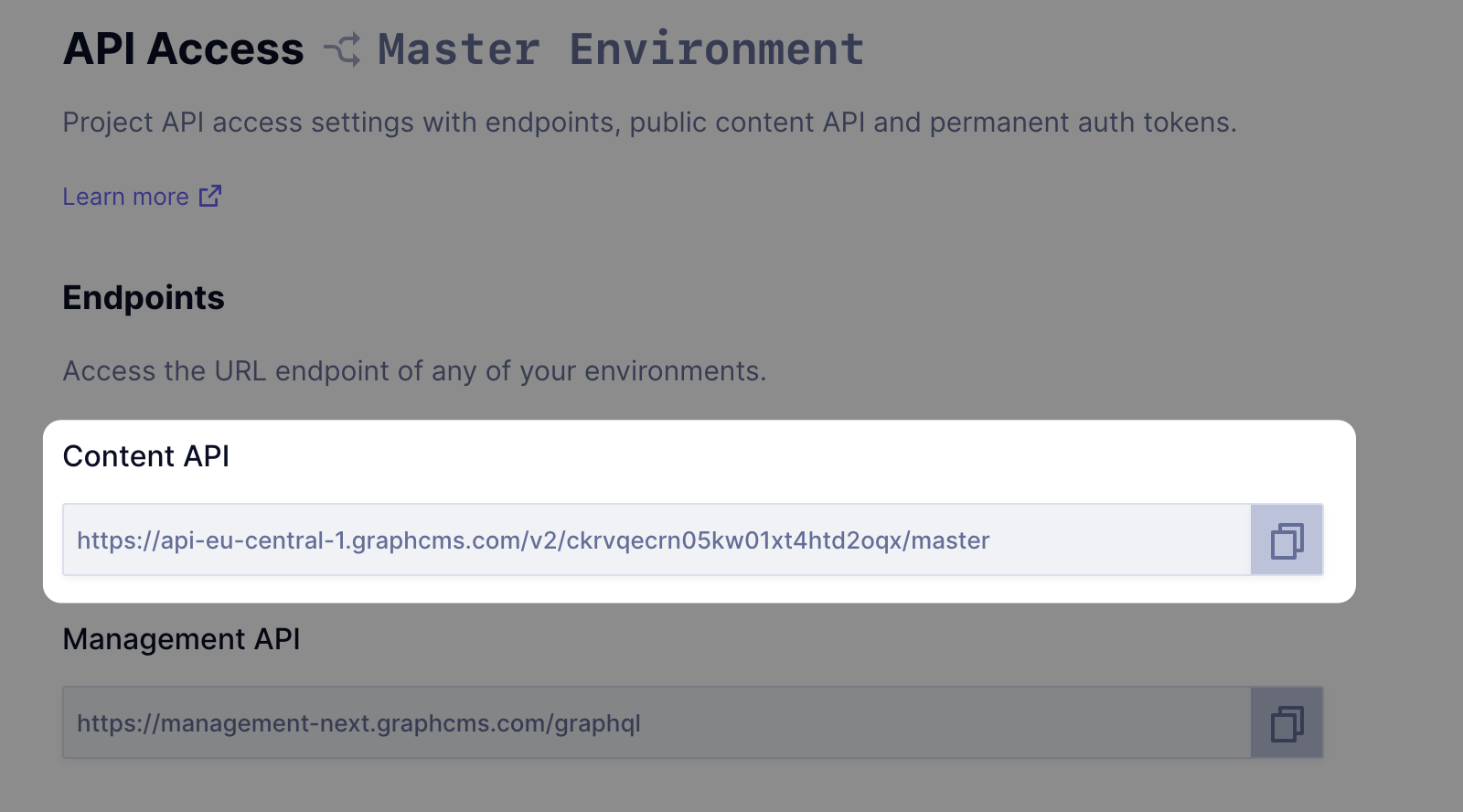
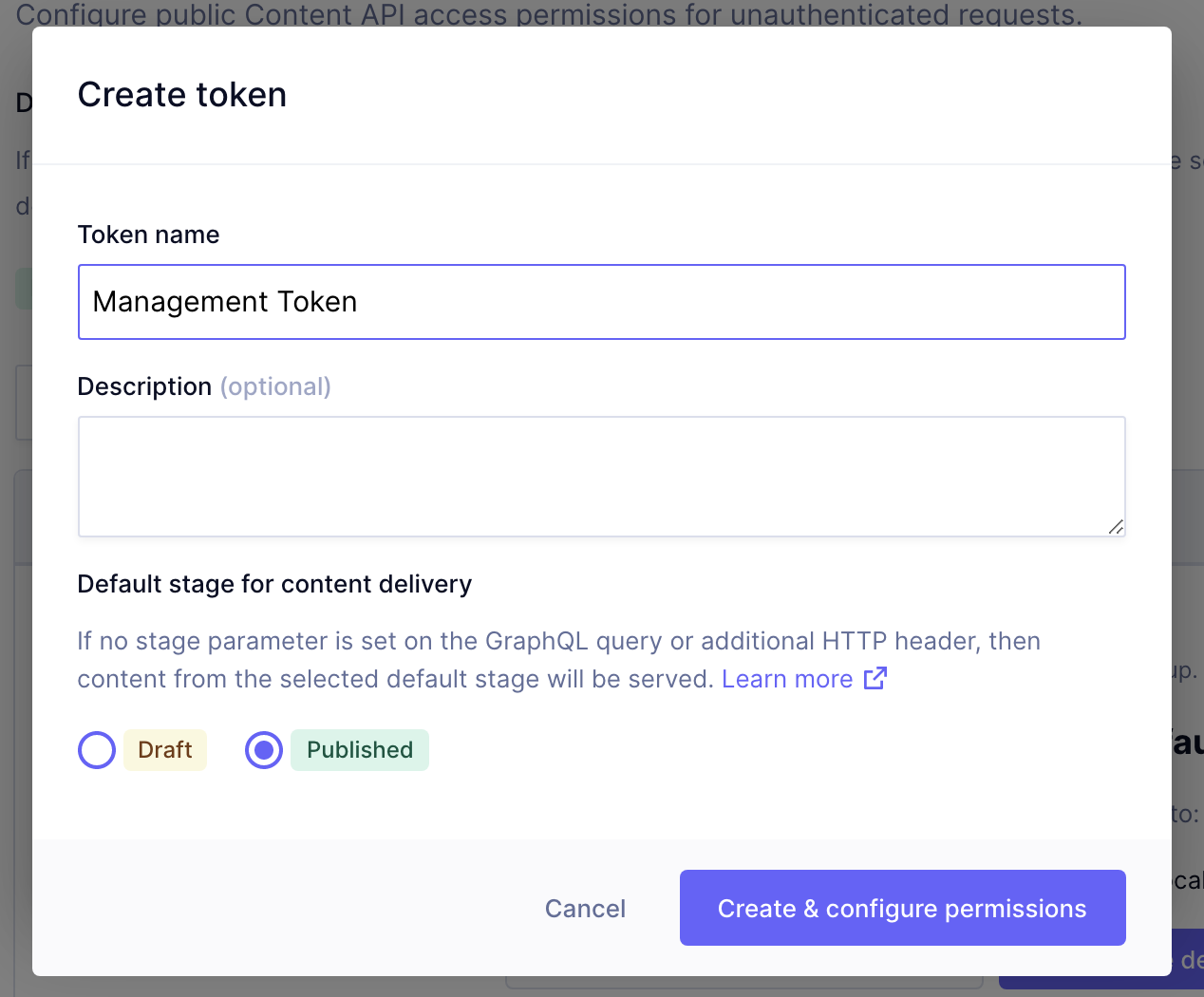
To get started, we’ll need your API endpoint and a permanent auth token (PAT)* with Management API permissions.
You can find both in the API access settings of your project settings. If you have a development environment, you can use that API instead.
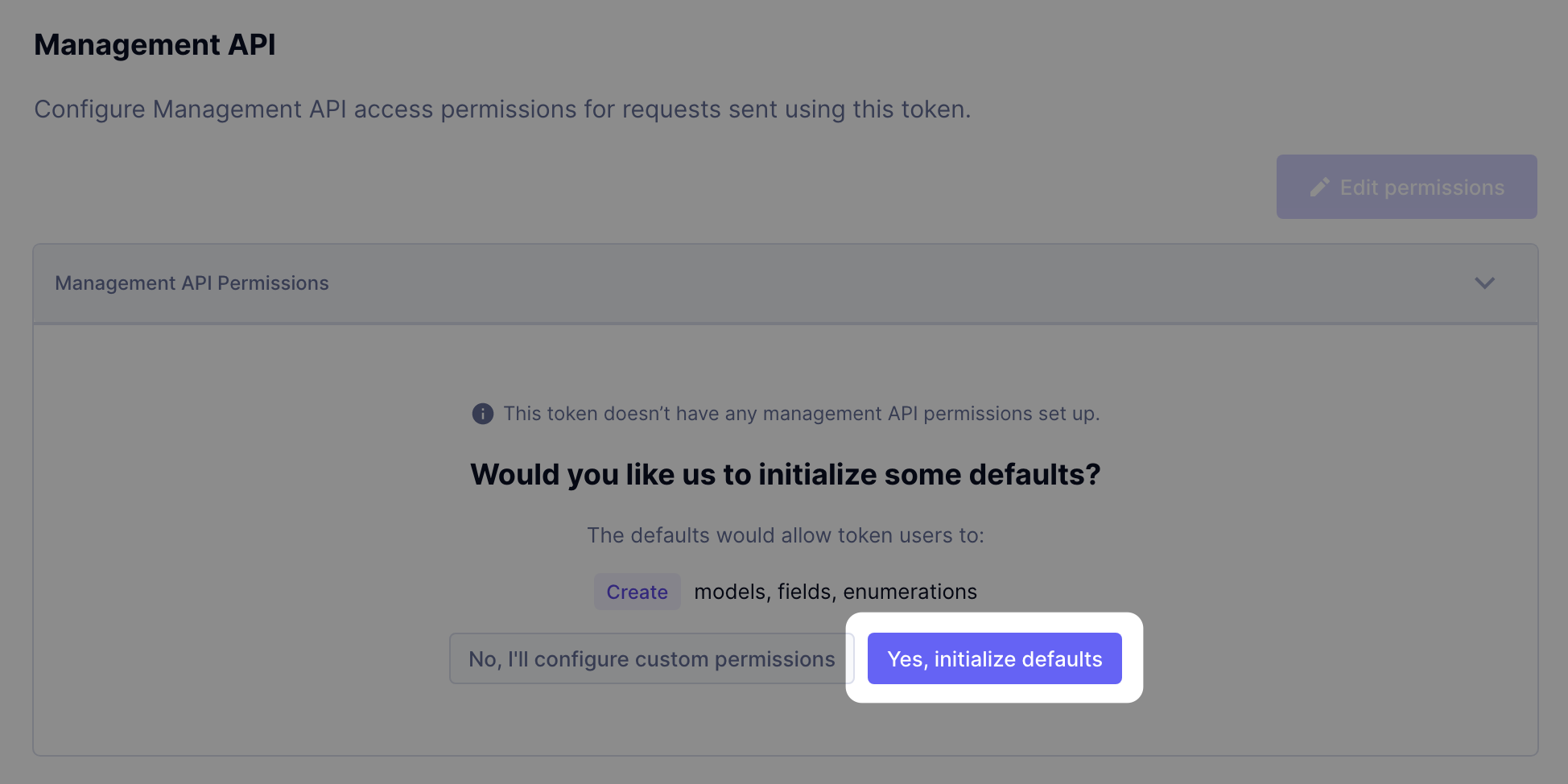
You'll also need to add Environment Read permissions if you want to use the SDK with the Management API token.
A Simple Migration ScriptAnchor
To get started, all you need is a simple bit of migration code. Here we have an example of the skeleton you’ll need.
const { newMigration, FieldType, RelationType } = require("@hygraph/management");// create a new migration for an environment// using auth token and environment endpoint url.const migration = newMigration({ authToken, endpoint });// create model// add fields// run migrationmigration.run();
We need to import, instantiate the Management SDK and pass in the management API token along with the endpoint from your project. In the next sections, we’ll add creation of a model, fields, and relationships.
Add a ModelAnchor
Models follow the same type declaration of the underlying GraphQL schema. The required fields are the apiId, apiIdPlural and the displayName. We can name this instance for attaching fields to it.
const author = migration.createModel({apiId: "Author",apiIdPlural: "Authors",displayName: "Author",});
Models support creating, updating, and deleting.
Tip: Run Configuration
The SDK supports running migrations in two additional configurations. Running a “dryRun” will simulate the behavior without executing the changes. You can invoke dryRun with migration.dryRun() instead of migration.run().
The second optional is passing the {foreground: true} configuration object to the run mode. Foreground behaviour polls the Hygraph migration status for a success or error message. The default background behavior simply initiates the migration but doesn’t wait for a response.
Adding FieldsAnchor
You can add several types of fields to the models. You can add enumerable fields (which required first creating an enumeration - see the docs), union fields, relation fields, asset fields, simple fields, and remote fields.
Let’s add a name to our Author. Note, we need to import the FieldType object from the SDK.
author.addSimpleField({apiId: 'name',displayName: 'Name',type: FieldType.String,});
Tip: What is Up, What is Down
In software driven migrations, it is common to write “up” migrations where you mutate your data, and a “down” migration where you roll those changes back. This is most commonly used for feature development / testing where removing having to touch the interface would improve the developer workflow and the down migration cleans up after yourself, reducing the chances of naming collisions in the database.
This is typically done by creating two functions called “up” and “down”, where creation/mutation statements reside in the up function and deletion methods reside in the down function.
Adding Rich Text fieldsAnchor
You can also add Rich Text fields using the Management SDK by passing the Richtext type:
author.addSimpleField({apiId: 'name',displayName: 'Name',type: FieldType.Richtext,});
Adding another ModelAnchor
Let’s add another model and a simple field to our schema to add some more dynamics to our content structure. We’ll add a Model called book and a field called Title.
const book = migration.createModel({apiId: "Book",apiIdPlural: "Books",displayName: "Book",});book.addSimpleField({apiId: 'title',displayName: 'Title',type: FieldType.String,});
Adding an EnumerationAnchor
Let’s add a toggle to our Book to determine if it’s available or unavailable, potentially relevant if we are tracking individual books in a catalog system.
const availability = migration.createEnumeration({apiId: "availability",displayName: "Availability",});// add valuesavailability.addValue("Available", "Unavailable");
Then we need to add this new enumeration to the model. Note, you need to declare the enumeration BEFORE you try to add it to a model.
book.addEnumerableField({apiId: "availability",displayName: "Availability",enumerationApiId: "availability", // previously created enumeration.});
Create a RelationshipAnchor
We’ll need to import another object from the SDK, the “RelationType” configurations. We can define the type of relation (cardinality) and the names of the API Id’s on both sides of the relation. Model here is the API Id of the model we created.
book.addRelationalField({apiId: "author",displayName: "Author",relationType: RelationType.ManyToOne,model: "Author", // the related model// optional but can be specified to customize the details.reverseField: {apiId: "books",displayName: "Books",},});
Finally, run the migration with either the wrapping up/down functions or calling migration.run() and deploy your changes to your live project!
Find out moreAnchor
All of the functionalities are extensively documented here on our Hygraph SDK Docs. Try out our new management SDK and share your feedback!