Driving business growth with modular content strategy
Join us as we delve into the world of modular content. We will explain the benefits of modular content and how to adopt a modular content strategy for your web application.
Consumers demand more than passive website browsing in today's rapidly evolving digital landscape. They crave engaging interactions with brands across various touchpoints. With Statista projecting a global average of 3 to 4 connected devices per person by 2023, it becomes paramount to adopt strategies that offer consistent and immersive experiences, including the content delivered on all these platforms.
Despite this challenge, businesses can meet their content needs while optimizing costs and saving valuable time by embracing a modular content strategy.
Join us as we delve into the world of modular content.
What is modular content?Anchor
Modular content refers to breaking down content into smaller, reusable chunks or modules that are easy to search, update, optimize, and localize. And you can do so while saving time and costs by having these simultaneously distributed across various channels, devices, and platforms. Unlike traditional content creation, which is often created as static and inflexible pages, modular content creation gives you granular control over its content elements. This makes it easier to reuse them across various content types, from e-books to web pages and beyond. Additionally, by ensuring your content reaches consumers seamlessly on the devices and platforms they use to engage with it, modular content allows you to deliver a dynamic and tailored digital customer experience.
Modular content vs traditional contentAnchor
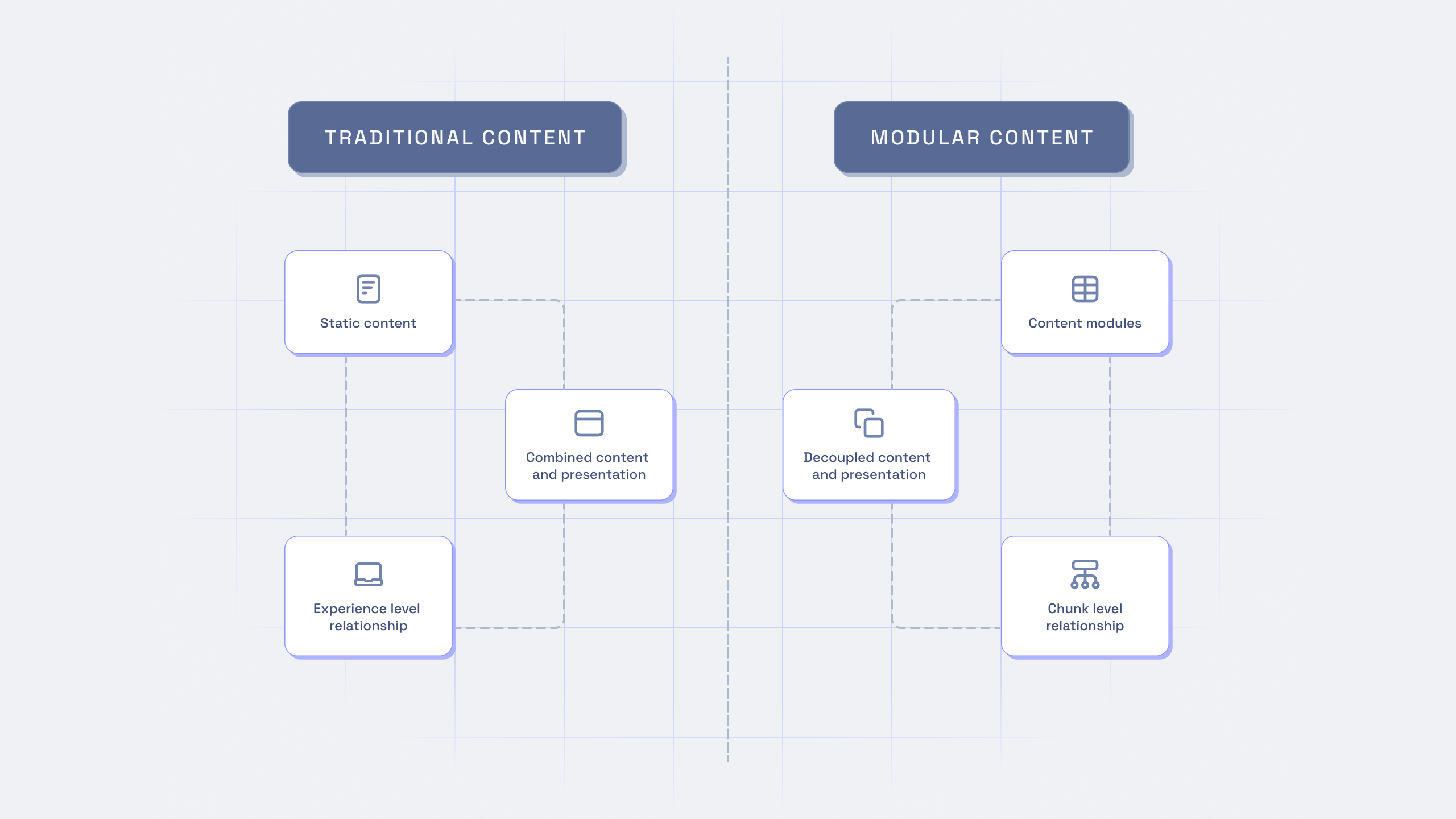
To better understand how exactly modular content differentiates from traditional content and how it is much more beneficial for a business, let's visualize it with a diagram.
View traditional content vs. modular content in full resolution
Traditional content follows a linear and static structure, where content is created as individual, monolithic pages with limited flexibility for reuse as each page is designed keeping a specific context in mind. On the other hand, modular content adopts a chunk-level approach, where each of these content module’s relationships are clearly defined, allowing content creators to reuse and rearrange these to create dynamic and personalized experiences for users. Modular content creation is hence highly thought out for each of these structured content chunks to ensure their reusability is possible.
Some common examples of modular content include vision and mission statements, reviews and customer feedback, and product descriptions. Whenever you want to showcase these, you can pull up the content module rather than crafting these from scratch each time. This also allows for consistency in all the key branding elements while ensuring a higher pace of content creation with the help of simpler workflows.
Content reusability: The core of modular contentAnchor
At the heart of modular content is its reusability. By breaking down content into smaller pieces with clear relationships defined of how each chunk works in the bigger picture, content teams can rid themselves of the “page builder” mindset which is highly restrictive. Rather, they can reuse these modules across various frontends, reducing the duplication of effort while ensuring consistency in messaging.
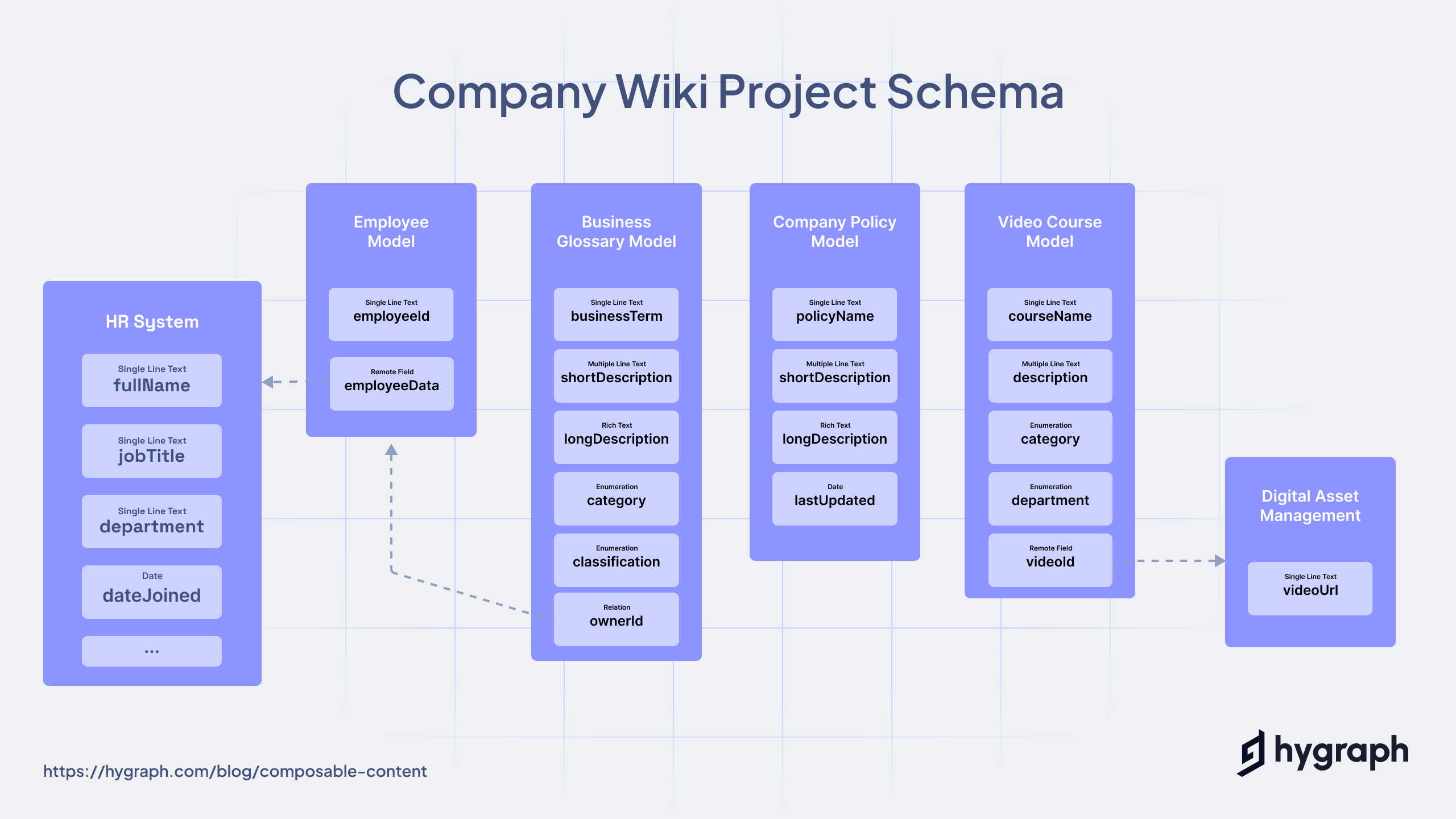
The following example demonstrates a possible structure of a Company Wiki Project Blog Post Model, which includes defined relations with other content modules such as the Business Glossary Model, Author Model, Employee CTA Model, and HR System SEO Model. These content modules are structured data that can be effortlessly stored, reused, and managed from a unified content layer.
View the structured content modeling example in full resolution
An excellent example of a successful implementation of modular content can be seen with Statistics Finland which were seeking to facilitate multichannel publishing of their diverse datasets on different frontends.
Instead of fixing their current stack that lacked such capabilities, they opted to leverage Hygraph's headless CMS. Its flexible Schema Editor offered a user-friendly interface, simplifying the creation of modular content. Additionally, Hygraph's API-first and frontend agnostic system ensure that Statistics Finland remains future-proof, allowing them to change their destination-mix as needed without overhauling the entire system.
Using a modular content strategy, Statistics Finland efficiently managed and distributed statistical information across various platforms. The modular approach enabled them to reuse content as components, such as charts, tables, and infographics, in different reports and publications. As a result, they experienced improved productivity, consistency, and faster time to market.
Benefits of modular contentAnchor
Implementing a modular content strategy can bring numerous benefits to businesses. Let's explore some of the key advantages:
1. Independence for content operationsAnchor
Modular content empowers content teams by allowing them to work autonomously from developers, enabling efficient creation, modification, and management of content modules without heavy reliance on technical support. This independence leads to faster content iteration, with more flexible content operations.
2. Improved approval workflowsAnchor
A typical enterprise content management challenge is content governance. When local companies need approval from headquarters before content can be published, content often gets stuck in the approval process. As modular content is composed of smaller sections, editors can reuse previously approved components rather than approve each page individually and thus speed up the publishing process.
3. Reduce total cost of ownership (TCO)Anchor
With modular content, businesses can save significant resources in content creation and management. By reusing content modules, businesses eliminate the “page builder” mindset (the need to recreate content from scratch), resulting in substantial time and cost savings. Additionally, modular content streamlines the content creation process, reducing time to market for new campaigns, products, or updates.
4. Enhanced digital experienceAnchor
Modular content enables businesses to create personalized and interactive digital experiences for their users. By assembling content modules dynamically, businesses can deliver tailored content to different user segments, leading to higher engagement and customer satisfaction. Furthermore, modular content ensures consistency across all touchpoints, enhancing the overall user experience.
Adopting a modular content strategyAnchor
To implement a successful modular content strategy, consider the following steps:
1. Identify reusable contentAnchor
Analyze your existing content and identify components that can be reused across different pages or platforms. This could include text snippets, images, videos, or any other interactive element.
2. Define content modelsAnchor
Leverage Schema builder from headless CMSs like Hygraph to create content models that represent the different types of content modules you want to create. This could include models for blog posts, product descriptions, testimonials, or any other content component relevant to your business.
3. Establish content relationsAnchor
Establish relationships between the content models to enable content reuse and flexibility. This allows for a component-based approach where content editors can easily construct new pages by utilizing existing content modules and rearranging them as needed, adapting to various use cases and layouts.
4. Create and manage contentAnchor
With your content models and relationships in place, content creators can start creating and managing content modules.
5. Ensure consistency and localizationAnchor
Leverage the modular nature of your content to maintain consistency across different channels and platforms. Additionally, modular content makes localization easier, as you can translate and adapt individual modules for different regions or languages.
6. Iterate and optimizeAnchor
One of the key advantages of modular content is its ability to iterate and optimize content efficiently. When updates or modifications are needed, content editors can make changes in a single content module, and those changes will be reflected throughout the project. This iterative approach allows for continuous improvement and optimization of your content strategy.
Unlock the potential of modular content with HygraphAnchor
Hygraph’s headless CMS stands out as an excellent choice for reusable content with its API-first, frontend agnostic architecture and intuitive user interface. Its schema builder simplifies the creation of modular content and provides a visual representation of model relationships, while allowing content editors to construct pages by leveraging existing content modules and easily reordering content fields for maximum flexibility across different use cases.
To put it into perspective, Lick, an e-commerce home decor business, was able to double its sales in just 6 months, increase its “Add to Bag” conversion rate by 20%, and currently is able to manage more than 600 web pages with Hygraph’s out-of-box approach to content modeling.
Get in touch with our team to see how we can enable you to build modular content that empowers your team and delivers exceptional digital experiences to your audience.