Welcome to our second Community Update! We had an amazing response for the first one and are excited to share the second iteration with you. If you missed our last Community Update, here is what to expect: every other month, we will take some time to shine the spotlight on our community members, share insights and valuable resources we’ve noticed within our community and in the larger world of development.
We're working hard to create a space for Developers to come together and discuss the latest trends in the broader community. In October, we hosted a Twitter Space with Roy Derks about Jamstack & GraphQL. If you missed this discussion and want to make sure you don't miss the next one, follow us on Twitter. That way you can keep up with all of the latest from Hygraph and our community.
Find us at Upcoming Events Around the InternetAnchor
- Next.js Conf: We’ll be chilling at the Next.js Conf on October 26, 2021 6pm-10pm CEST / Online
- apidays London: Jamie Barton is speaking about Federating the Content Layer on October 27 & 28, 2021. We also have a booth there, so come say hi!
- apidays Paris: Come visit our booth as well as attend Jamie Barton’s talk during apidays Paris on December 7-9, 2021.
- We’re sponsoring GraphQL Galaxy on December 9 & 10, 2021, reserve a Spot today!
To keep up to date with all of our upcoming events, check out the Hygraph Events Page.
This Month's Community SpotlightAnchor
Over 40,000 teams are using Hygraph to power their personal and professional projects. Creativity and flexibility are at the center of our community, and we want to take some time every other month to show off what our members are working on.
Course on Hygraph with Next.js and LeafletAnchor
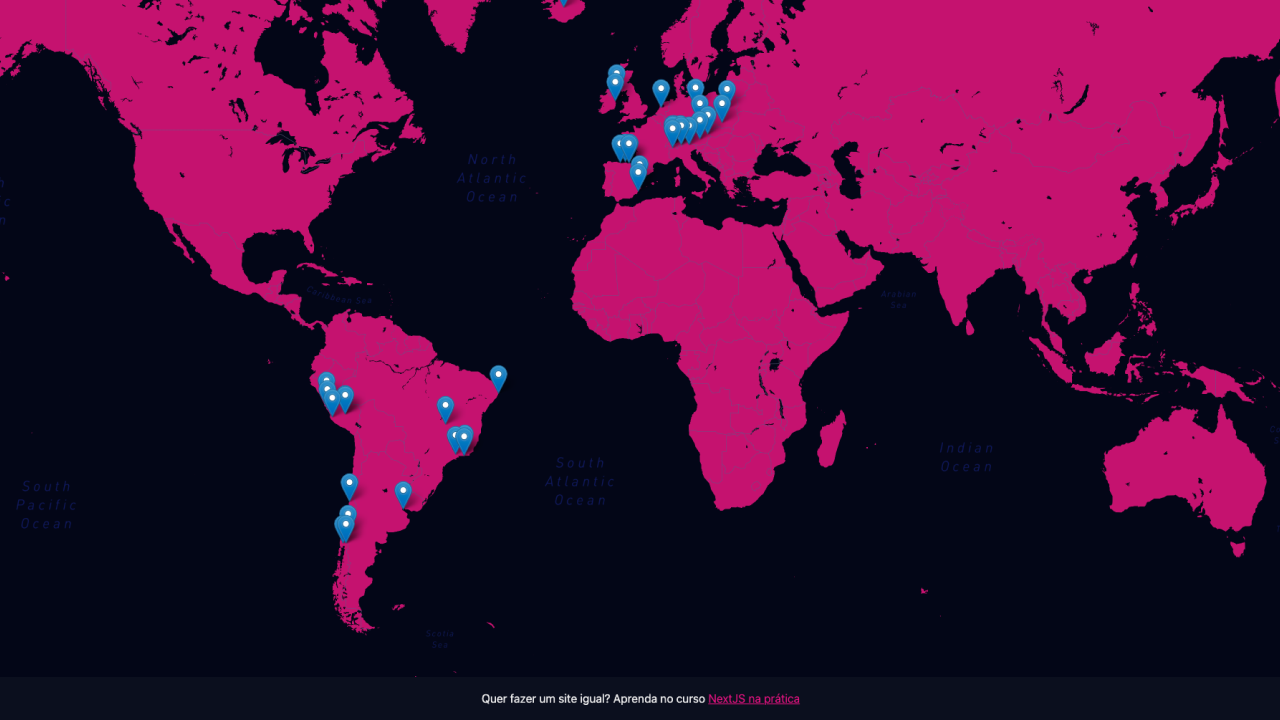
Willian Justen made his Udemy course free for 3 days, and we continue to see a ton of demos built using their course, which employs Hygraph with Next.js and Leaflet to create a travel app.
Check out the course on Udemy ->
Podcast Starter Tutorial in TurkishAnchor
Didem created a podcast starter tutorial for their subscribers. Powered by Hygraph and using Next.js + Tailwind CSS for UI, this is a fairly simple app that you can follow the tutorial and build with Didem.
Find the Code in Didem's GitHub Repo →
Liandro Wesley’s BlogAnchor
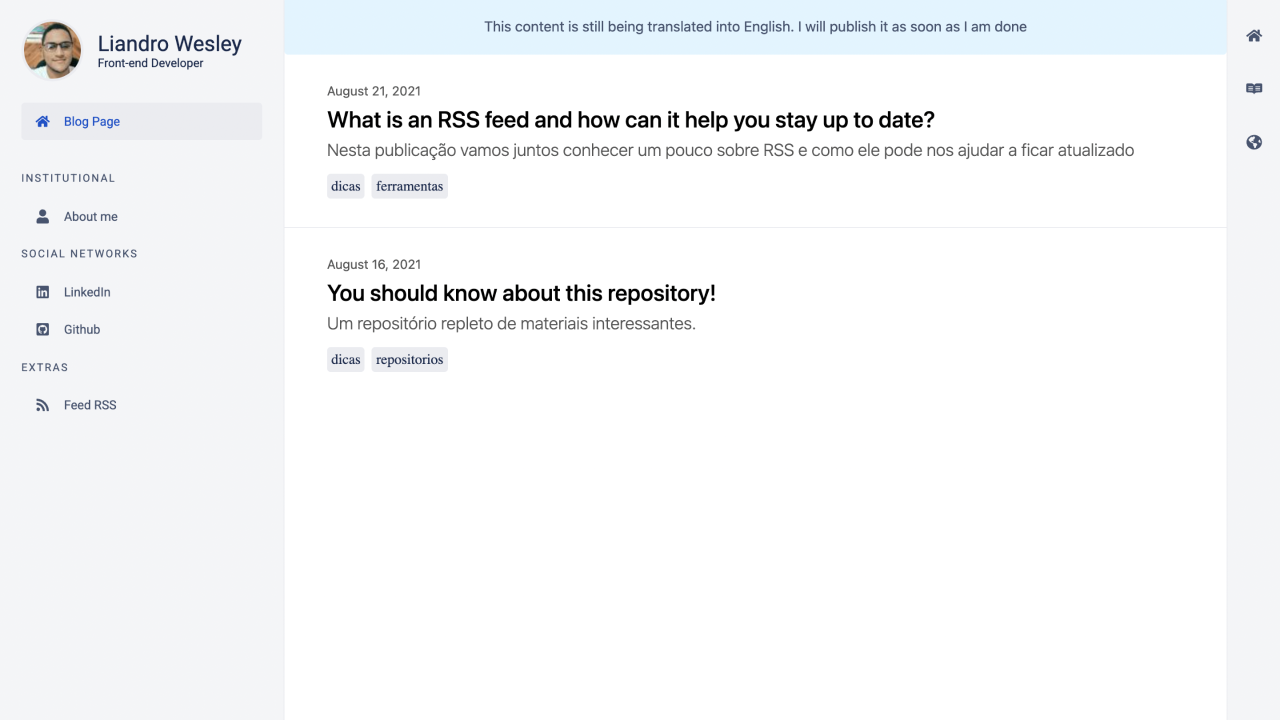
Liandro Wesley created their website using Hygraph as a content manager with ReactJS, NextJS, TypeScript, Styled Components, Jest and the React Testing Library. Liandro is currently in the process of localizing the site. We are looking forward to see how the website evolves!
Find your next Broadband Provider with Broadband HeroAnchor
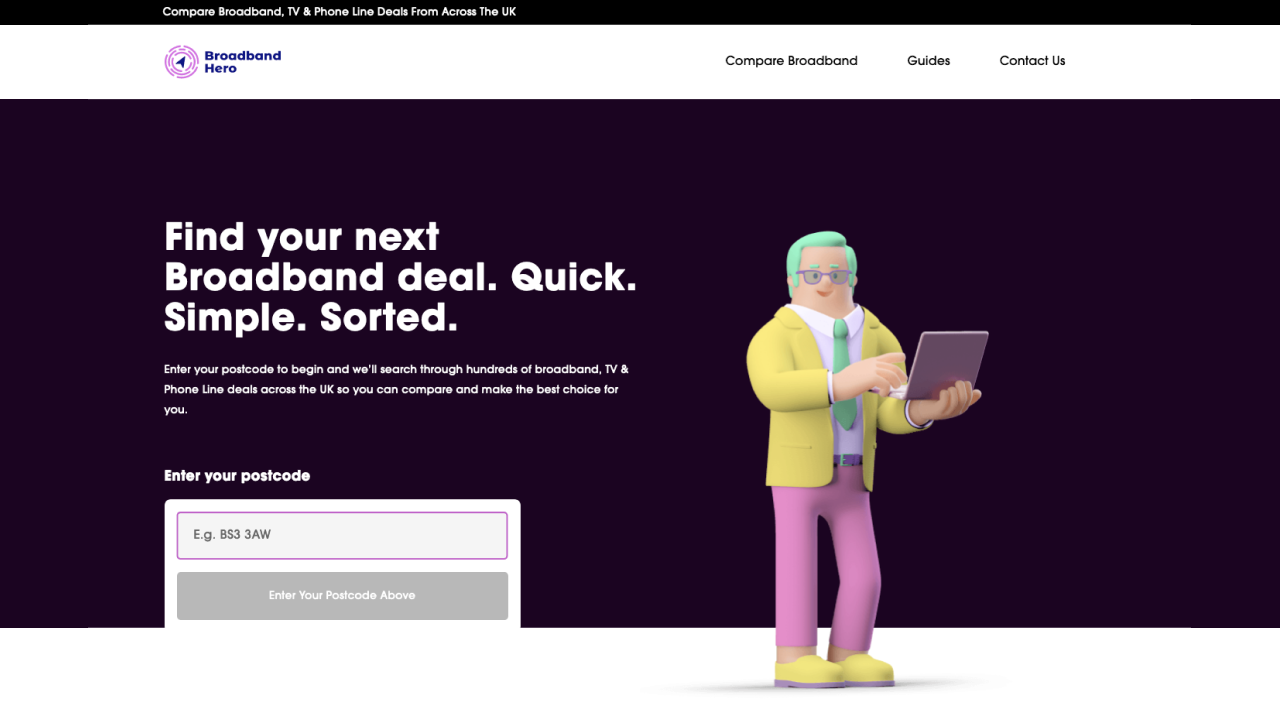
Doug Silkstone built a side project called Broadband Hero from conception to build in a couple of weeks. The aim being to get customers to the good stuff ASAP without frontloading the experience with requests for names, emails, first-born souls. It's Next.js & Hygraph on top of Netlify with a Nodejs microservice to link a couple of API's together with headless CMS.
Janarthan’s Clean Website and BlogAnchor
Janarthan used Hygraph and Next.js to build a clean website with subtle animations are very smooth! After being inspired by some of the great educators in the industry, he decided to take his website to the next level and create a blog using Hygraph. He breaks down how he built the blog in a post on his site.
Check out Janarthan's Website →
Sriram’s Minimal websiteAnchor
Sriram updated the backend tech stack of his portfolio from Ghost and Heroku to Hygraph. Sriram also updated the design of the portfolio to give it a whole new look and feel!
Check out Sriram's minimal Website →
Make a similar website using the GitHub Repo →
Submit Your ProjectAnchor
Do you have a project you want to show off? Let us know about it.
Watch our Community Update LivestreamAnchor
On Thursday, October 28th at 3pm CEST, Hygraph Community & Events Manager, Pranshu Khanna along with Developer Advocate, Scott Spence, will host the second community livestream with special guest Willian Justen. They will discuss what’s going on with the community and what’s new with Hygraph for our community to get in conversation and discuss:
An overview on Content Federation
We're looking forward to the great discussion and diving into all of the great content created in October.
Join us! Set a reminder here →
Hygraph Product UpdateAnchor
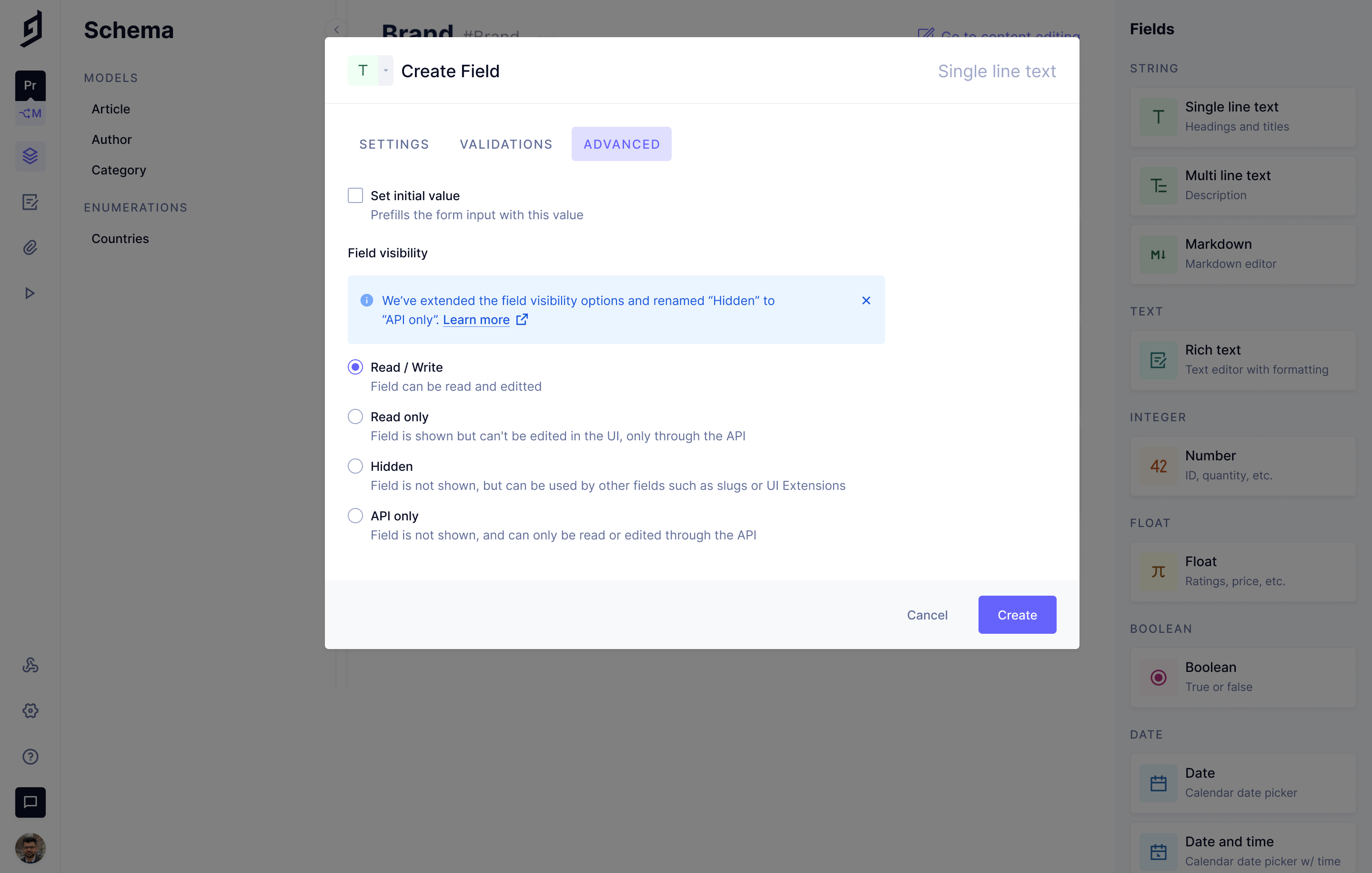
Hidden & Read-Only Fields are here!Anchor
This update allows developers to store information in hidden fields from a UI Extensions. Additionally, this function will give developers the chance to display fields to business users without allowing them to edit the field. Disabling loading or displaying fields in the frontend can also help avoid loading unnecessary data improving load times and overall performance.
Coming Soon: Improved security with Webhook Log ViewsAnchor
A valuable security update on our current Webhooks Feature provides users with a view to see which Webhooks were sent and what the status code returned from their endpoint was.
Coming Soon: Modular ComponentsAnchor
Give your Content Editors the flexibility to compose a content item from other structured content building blocks. A specific example would be a page, which is often composed of different components where a component is just a pre-defined set of fields like a banner.
Want to be featured in our next Community Update? Join our community to show off how Hygraph has powered your project or business and inspire others in the process.