Product Update: November 2022
With this update, we are pleased to share the launch of our Shopify app, along with our new high-performance cache, new management SDK and also give a sneak peek on what's coming next.
TL;DRAnchor
- With the new Shopify app, combined with our remote sources feature, you can now link products from Shopify and their related data in Hygraph.
- We're adding a new, high-performance caching solution for read-only applications, bringing a 3-5x improvement in response times for cached queries.
- Migrate to the new and improved Management SDK.
- Seamlessly provide feedback through our new non-intrusive in-app surveys.
New FeaturesAnchor
New Integration Highlight: Shopify Product PickerAnchor
A platform that empowers millions of businesses worldwide, you've probably heard of Shopify. Definitely, a must-have integration, and one that has been requested quite often.
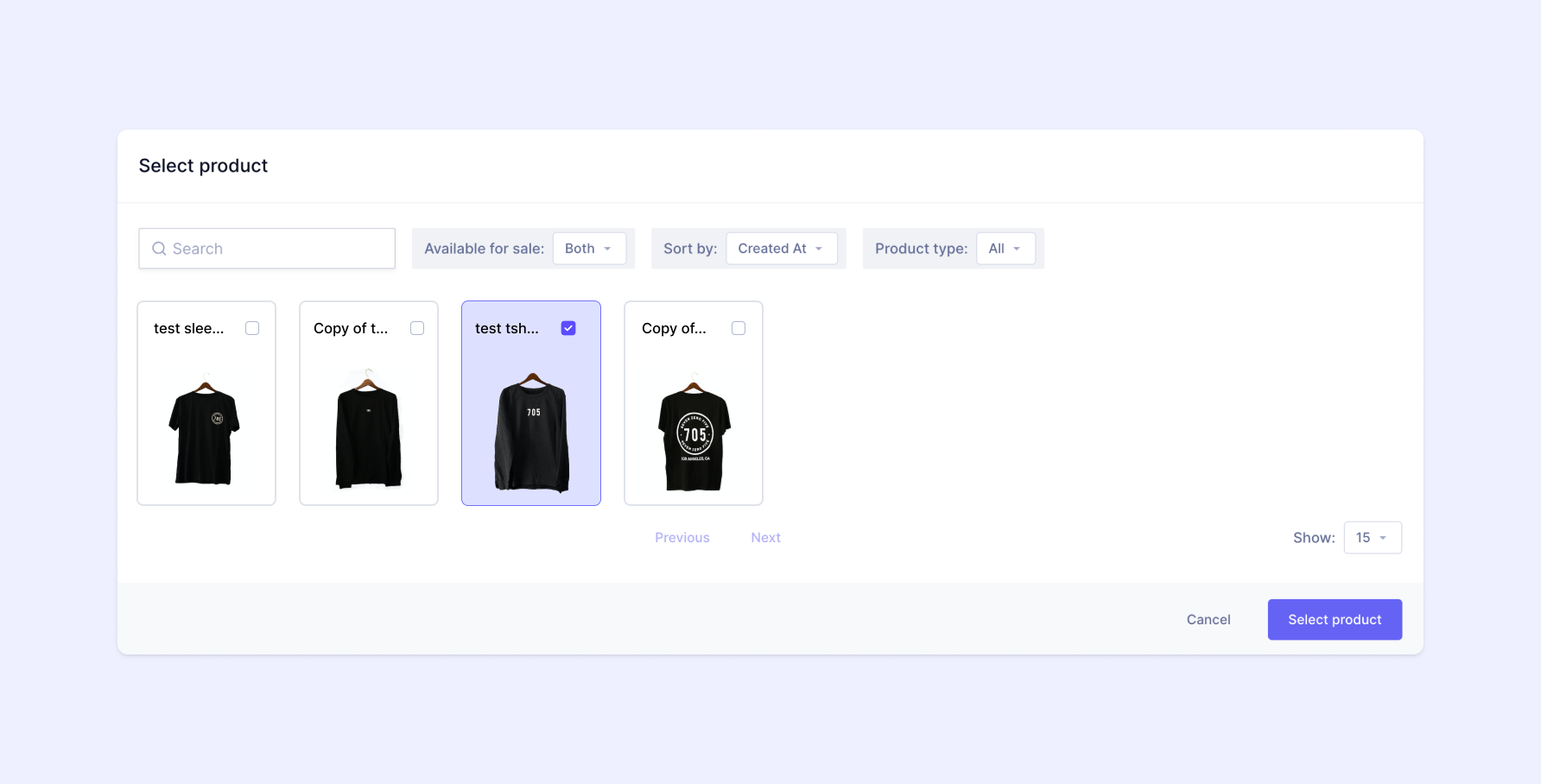
You can now bring your Shopify products into Hygraph projects along with the rest of your content. No need to add product IDs manually. Simple!
Hold on! It doesn't end there.
As a federated content platform, Hygraph opens up a range of possibilities that any other CMS won't offer." said Michael, CEO at Hygraph. "Shopify is a great example of how we help unify data from backend systems.
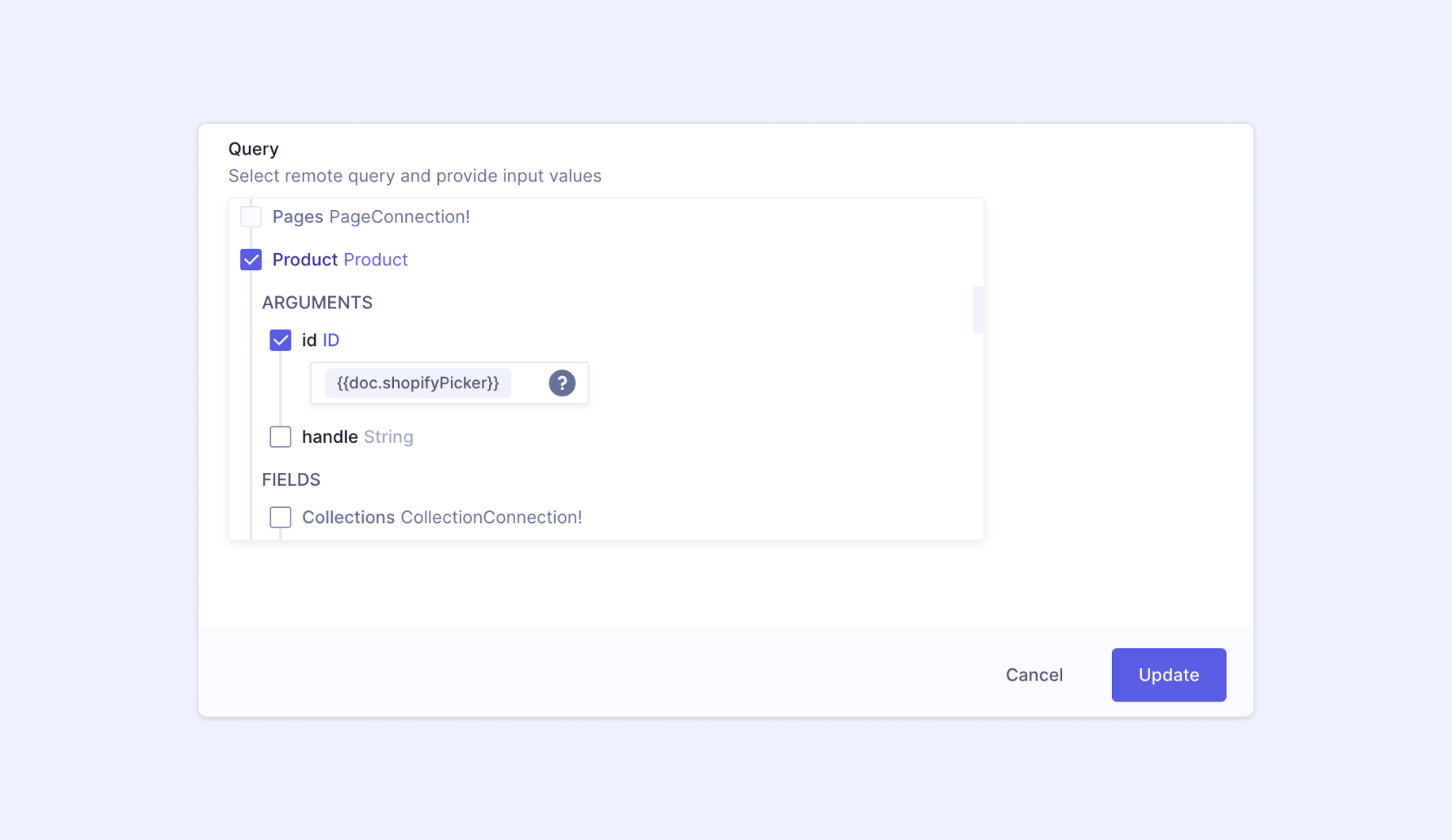
Once a product is added to Hygraph, with our remote sources feature, you can use the unique product ID to fetch other related data from Shopify (such as productType).
The BenefitsAnchor
- As a developer, the process is now simpler. The product picker allows you to seamlessly link product IDs. Combining this with remote fields, you can fetch product fields from the Shopify API and content data from Hygraph in a single call.
- As a marketer, you can list up-to-date relevant information for your audience, right next to your products. Since it's linked, any changes made in Shopify are automatically reflected in Hygraph and your front-end.
Check out the Shopify Integration on our Marketplace
A New Approach to Edge CachingAnchor
Our existing caching solution works great for all kinds of read-write operations. But, we saw a need for even higher performance on high-volume read-only operations.
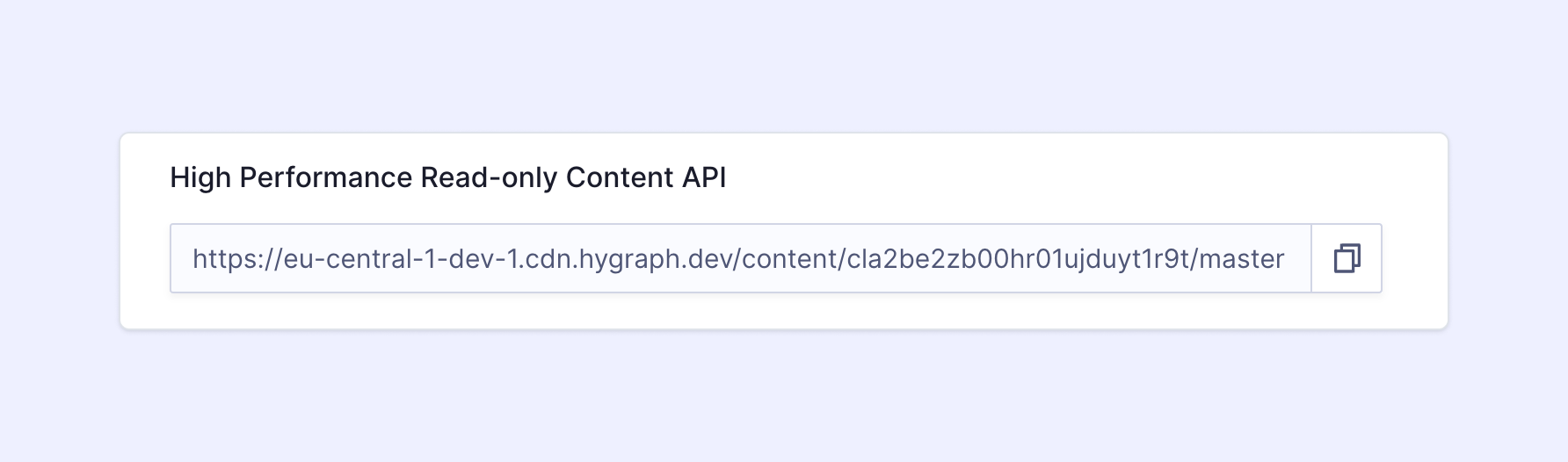
Now, if you go to the API access settings, you'll get the option to choose between the previous CDN endpoint or the new high performance read-only cache.
Read our documentation for more details
The BenefitsAnchor
Why choose the new high-performance cache?
Hygraph helps power large scale digital experiences; with volumes of traffic, high number of API requests to be processed, and more frequent changes in content.
3 words;
Performance. Performance. Performance!
When serving content on a global scale, you're looking for absolute minimal latency. The new endpoint offers 3-5x latency improvement over the previous one.
That's not all. The new cache also opens up a window of new opportunities.
Just a teaser; we are working on partial invalidations, where rather than invalidating the entire cache on content changes, it will instead be invalidated on a more fine-grained basis.
Cherry on top: Hygraph handles all cache management for you!
We prioritize performance" - Michael. "And the new cache is just the start of something big. Stay tuned and expect more edge caching features soon.
New Management SDKAnchor
Recap: you can use our Management SDK to execute operations without using the UI. It also helps you manage schema changes in code and under version control.
This allows teams of developers to work together more efficiently and reduces risks of schema conflicts.
We have just released a new version of this Management SDK. The old SDK has been deprecated but won't be removed from NPM, so old scripts using it will still work in the future. New features, though, will only be available in the new SDK.
Read our documentation on migrating to the new Management SDK.
The BenefitsAnchor
Unlike the old SDK, new features launched by Hygraph are automatically available in the new SDK, and don't need to be manually added.
The new SDK also supports nested components.
More Ways of Providing FeedbackAnchor
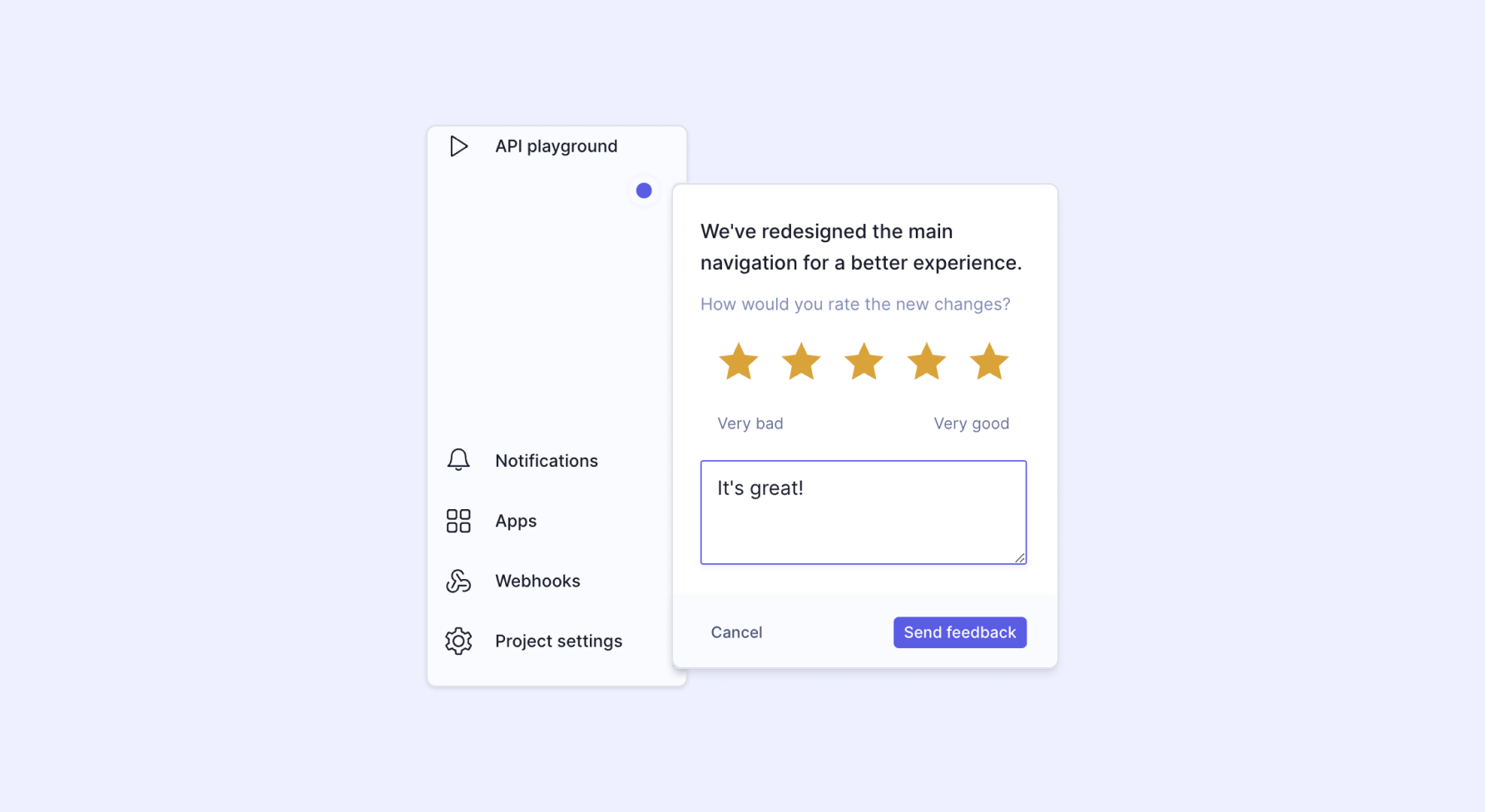
Your opinion matters, and we are constantly looking for ways to gather your feedback in the most non-intrusive manner.
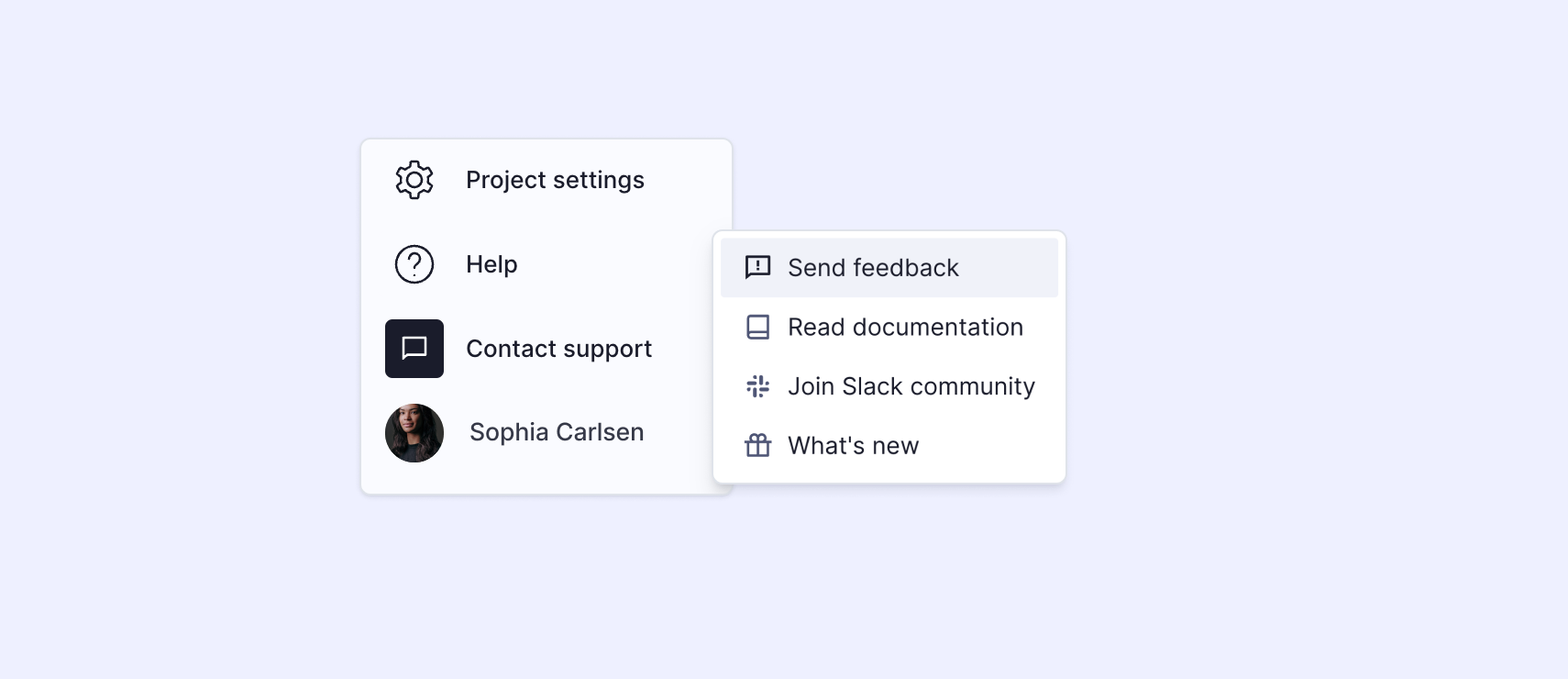
Now, you can simply go to the Help section in the application and choose to provide feedback.
Occasionally, you might also see a pulsating beacon next to new features; asking whether you see value in what they offer.
The BenefitsAnchor
As a user, it's now easier for you to provide feedback and actively contribute to our product's evolution.
The bottom line; your feedback is valuable and helps us provide you with a better user experience.
Updates and ImprovementsAnchor
While we are on the topic of using your feedback, here's a little proof of how we translated all of that into smaller improvements:
- You now have the option to use validation with non-Latin (unicode) characters in slugs and other string fields. More details can be found in the documentation.
- For remote fields, In order to support existing field variables in non-string arguments, the
{{!cast=\<type\>}}syntax can be used to indicate the type resulting data should be forwarded in.
Sneak PeekAnchor
Commenting on Content EntriesAnchor
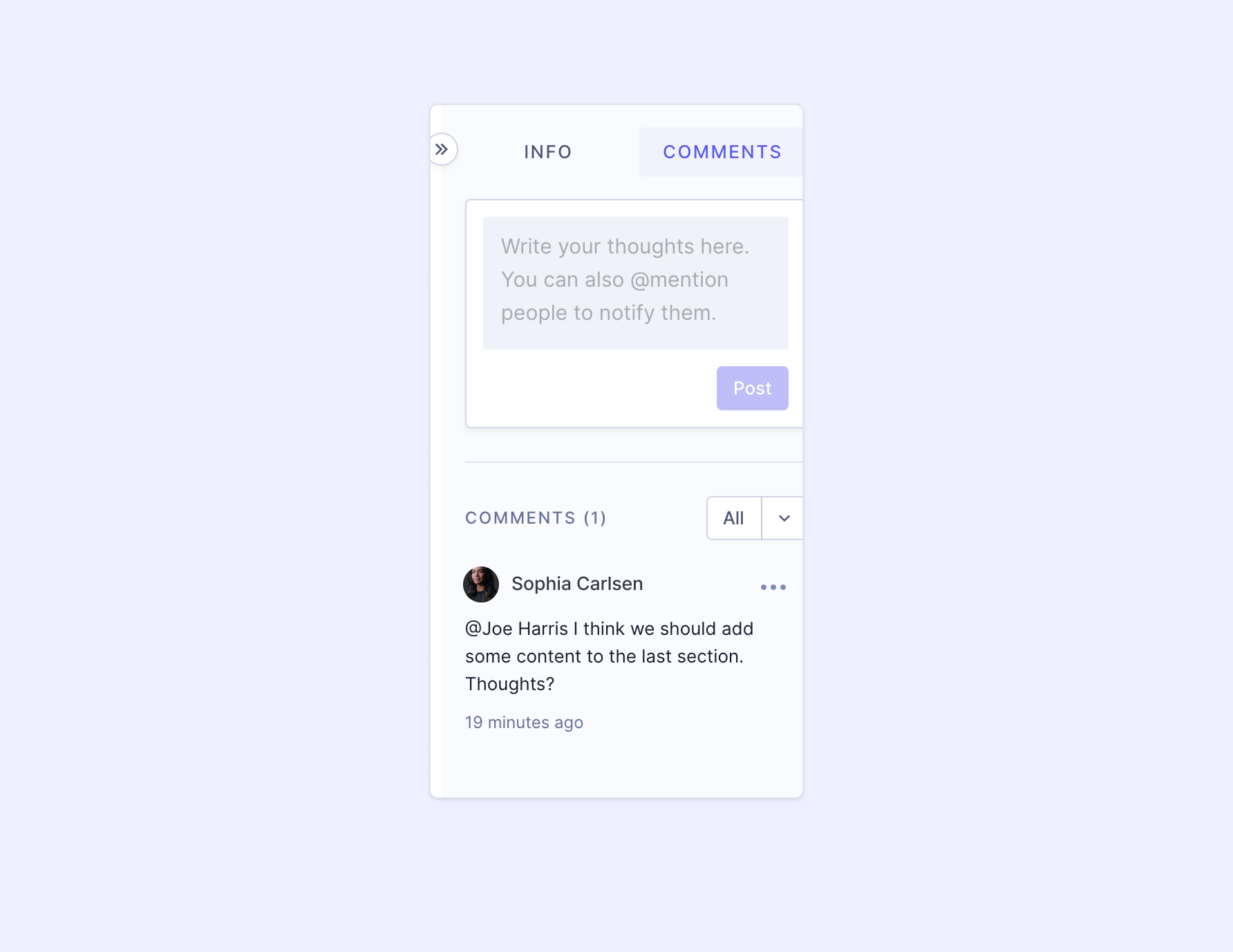
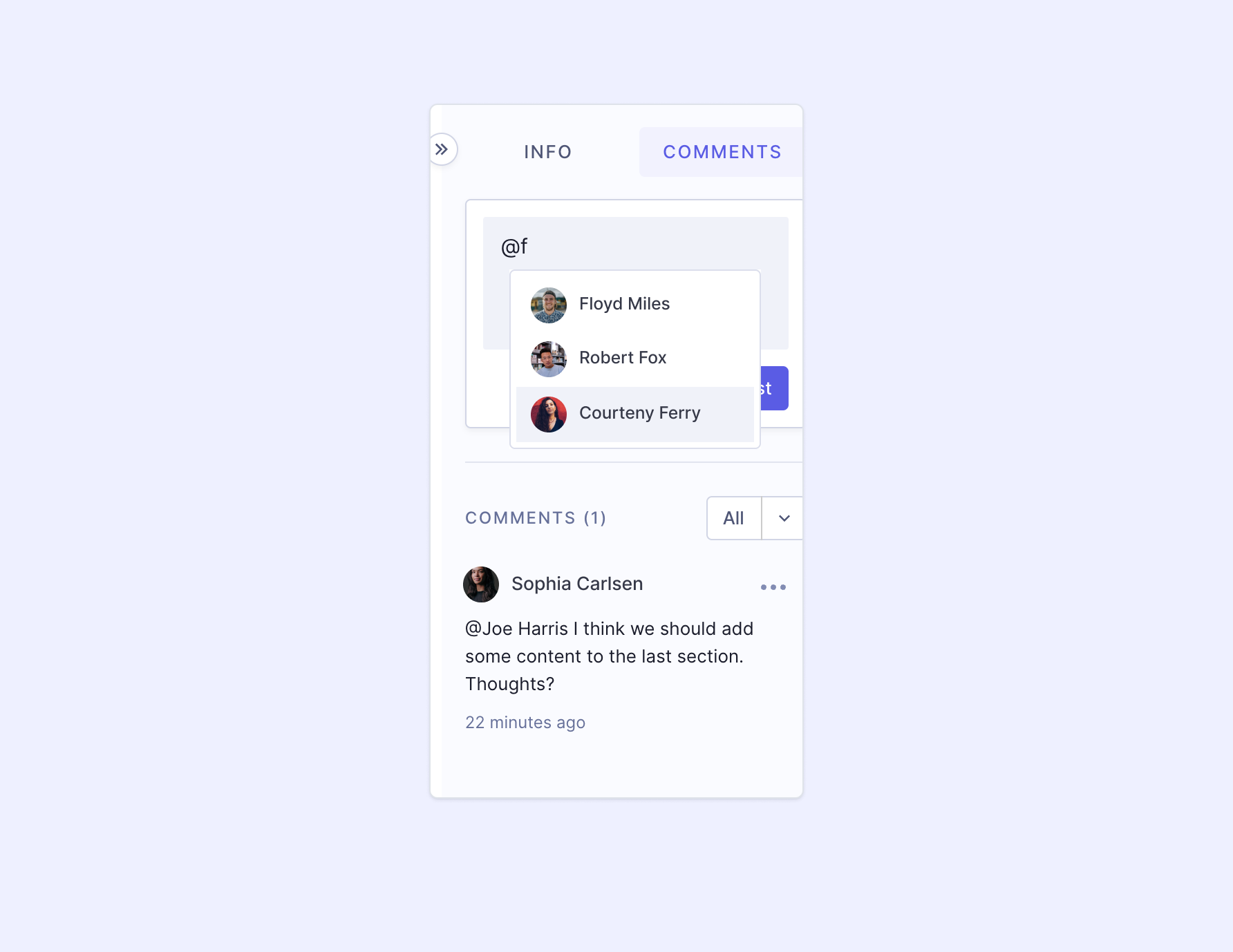
You probably have multiple people working together on a single content entry. Sharing a lot of feedback along its lifecycle.
Our new commenting feature makes it easier to share and document this feedback.
Not only that, you can also assign comments to users and notify them. This is part of our aim to introduce more project management features in the future, and enable seamless collaboration for your teams.
The commenting feature has just been launched as a "closed beta".
We are almost there. Keep an eye out and it will soon be available for all.
Nevertheless, you could also try out the feature in beta by contacting us here.
App FrameworkAnchor
See those great apps on our marketplace? You no longer need to be limited by the options out there.
Let's get creative!
With our new React App SDK, you can extend Hygraph's functionality by building your own apps, or possibly contribute by having your app listed on our marketplace.
Bear with us. Our app framework will be available for all before the end of the year.
Too excited? You can always get in touch and access our beta version early on.
Side note: if you represent an IT vendor, and would like to join our ecosystem and have your app listed, please feel free to contact us.
Community SpotlightAnchor
Meet Bryan: Our New Head of Developer RelationsAnchor
Bryan Robinson recently joined Hygraph as our new Head of Developer Relations. He is a designer, developer, teacher, and community advocate. He has run a bunch of community hackathons, meetups and conferences for over half of his professional career. He has a passion for educating developers and designers about topics such as CSS and the Jamstack.
Watch Bryan Explaining Content Federation
Join Our CommunityAnchor
Want to know when features roll out in real time to test, provide feedback and direction for Hygraph? Join our community through slack to stay up-to-date on all Hygraph announcements, events, and all the growing ways to get involved with Hygraph and our team.