SnapshotAnchor
MainStreet helps small businesses and startups claim tax credits and incentives across the US. Most credits, whether they’re large federal programs or local incentives, are left unclaimed. MainStreet does all the legwork to make sure companies aren’t leaving cash on the table. They hook directly into a startup’s payroll and do all the paperwork to make sure you get your cash as fast and easily as possible.
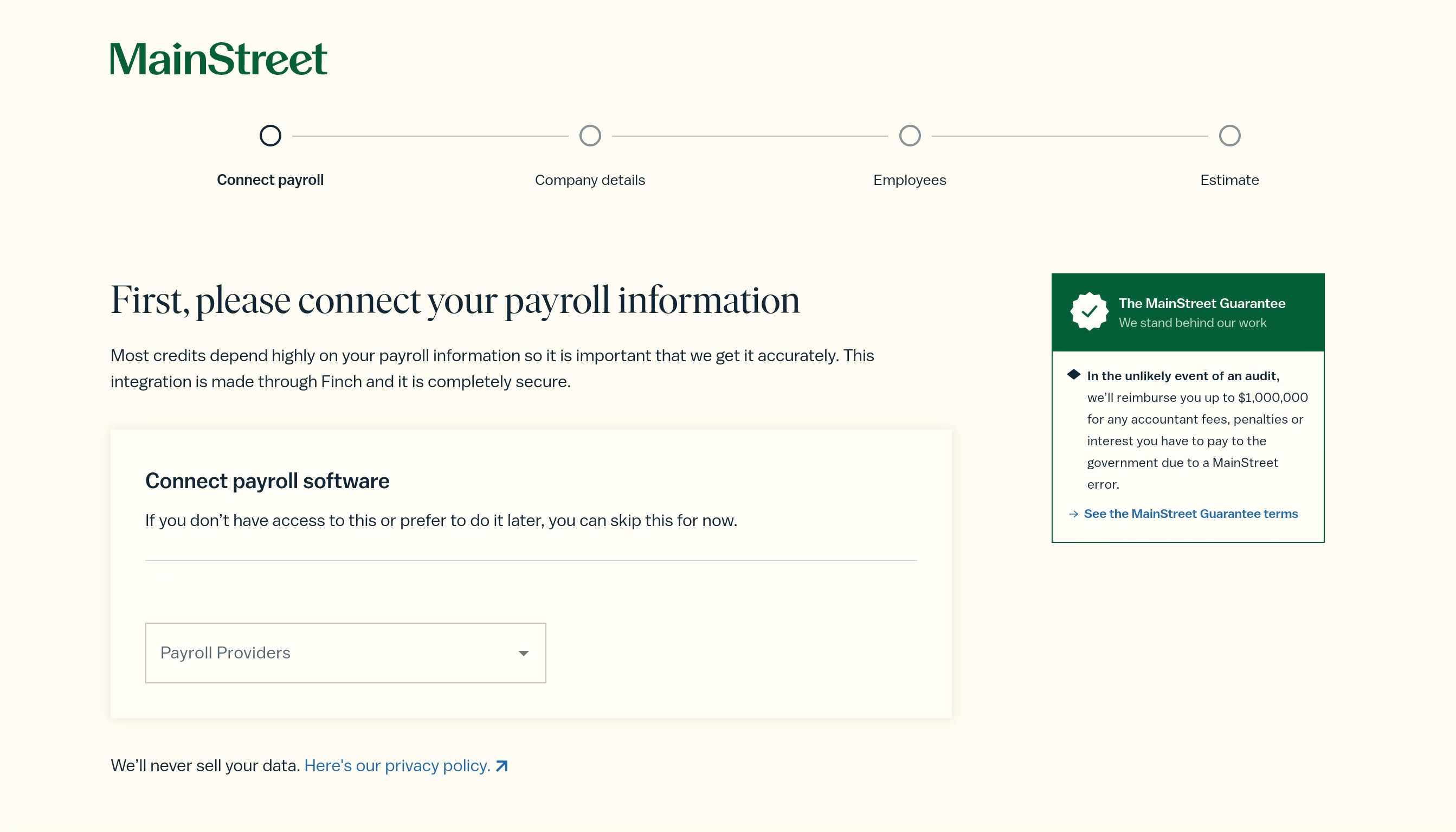
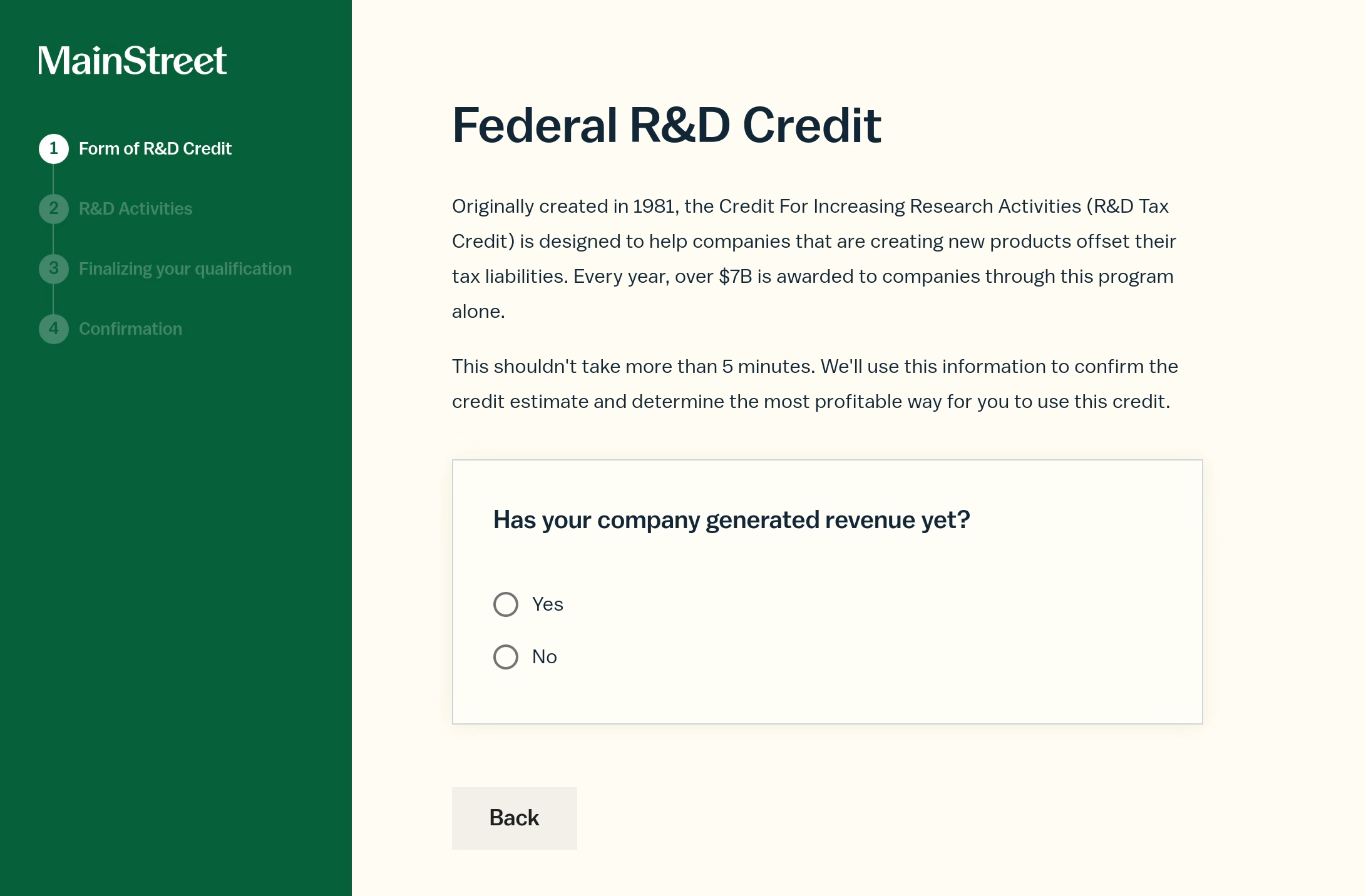
Hygraph stores the knowledge information for the application, as well as the content for the Onboarding Surveys. Onboarding surveys are a critical part of the user experience as they help determine if the team qualifies for MainStreet’s service and what kind of credits the companies may be eligible for.
Previously, the team hardcoded all of this content, making the workflows cumbersome and time consuming. The team wanted to optimize these workflows and build a more flexible approach to their onboarding content to build a better user experience. The product team can manage the content for Onboarding Surveys without the need for a deployment and lets them iterate their survey independently.
The ProcessAnchor
In the past, the MainStreet team hard coded all of their FAQs and Onboarding Questionnaire content. The Product and Engineering teams had to redeploy code anytime that the team wanted to make changes to the copy or test new approaches. This made the team less flexible and the work was time consuming.
The team wanted to be able to create a better organized repository of data with more efficient workflows and more content flexibility. They sought a way to manage content that had an intuitive UI, flexible data modeling opportunities, and efficient content workflows. Adding Hygraph to the tech stack proved to be a good fit for updating these workflows, and providing a better end user experience.
In the future, the team hopes to offload their conditions and business logic to be housed in Hygraph as well, to create a more adaptive user experience.
Why Hygraph?Anchor
MainStreet chose Hygraph for the following reasons:
Custom Workflows with Faster Time to MarketAnchor
MainStreet wanted to create scalable workflows for the Engineering and Product teams to keep up with the company’s rapid growth. With Hygraph, the team was able to quickly make changes to the content and easily create new surveys or knowledge portal entries that met their changing needs. The team was no longer forced to redeploy code every time they wanted to update content or add new questions to their website.
Intuitive UIAnchor
The Intuitive Hygraph UI made onboarding quick and easy. The UI has the capabilities that the team requires to quickly build schemas and manipulate content. Hygraph has the features the team needs to be efficient without being bloated by unnecessary functionality.
Flexible Schema CreationAnchor
The flexibility of content that Hygraph affords the team greatly improves their workflows. Using the Reference field, teams are able to organize their data in a way that creates a scalable repository of questions and answers. This repository of data will help the MainStreet team provide a better, more streamlined user experience to their customers, as they unify their knowledge management into a form of “Knowledge Graph.”
The Current SetupAnchor
The MainStreet team built their architecture that prioritizes modern technologies and frameworks including Typescript, React, GraphQL APIs, a homebrew database to deliver a high quality experience to their users.
Results and BenefitsAnchor
Content workflows are much easier to manage, making it much faster to create and iterate content
Relations field helps teams create a relational database of content, enabling a better organized content repository
Flexibility of the schema building that Hygraph offers means that a broader set of use cases
In the future, MainStreet plans to migrate more of the business logic of the surveys to Hygraph to continue to improve the end user experience
Hygraph prevents the team from deploying code whenever there is a minor content change