Handling Localization in Hygraph
This post takes a closer look at how Localization works in the Hygraph UI and how to build modern digital products with native localization.
At Hygraph we have a broad range of content that can help teams enable localization. This post is intended to be a broad overview of what localization is and how it works within Hygraph. We will give you some tips on best practices and suggestions on where to look if your team does not offer in-house localization. We take a look at the difference between localization and internationalization in this blog post which will be a good place to start if you are new to the idea.
How does Hygraph approach localization?Anchor
Hygraph has a native content localization API which can allow teams to publish content in one, several, or all of a project’s locales. This means if a team anticipates that they want to localize content, they can begin with the internationalization step and create the infrastructure under-the-hood to allow for simple localization. When a team has the capacity to create content using multiple locales, then it is easy to enable existing locales or even add new locales. Teams have the flexibility to plan ahead while also not being tied down to plans far in the future.
We highly recommend that teams that are planning to work with multiple locales in the long run build their project with two locales in Hygraph. This will help you model content with the localized mindset rather than having to fine tune content models later when trying to add locales.
If your team is ready to implement localization from the start of the project, then it is even easier. Developers will be able to build localized content models when building the schema in Hygraph. Our localization is granular, meaning that you can choose exactly what gets localized, down to an individual field level..
For more information for developers on how to implement localizations, take a look at our documentation for localizations.
Tips and tricks for working with Locales in HygraphAnchor
There are lots of possibilities when working with locales in Hygraph that are easier than they may first appear. Here we take a deep dive into several of them:
Locales can be created via the UI or programmaticallyAnchor
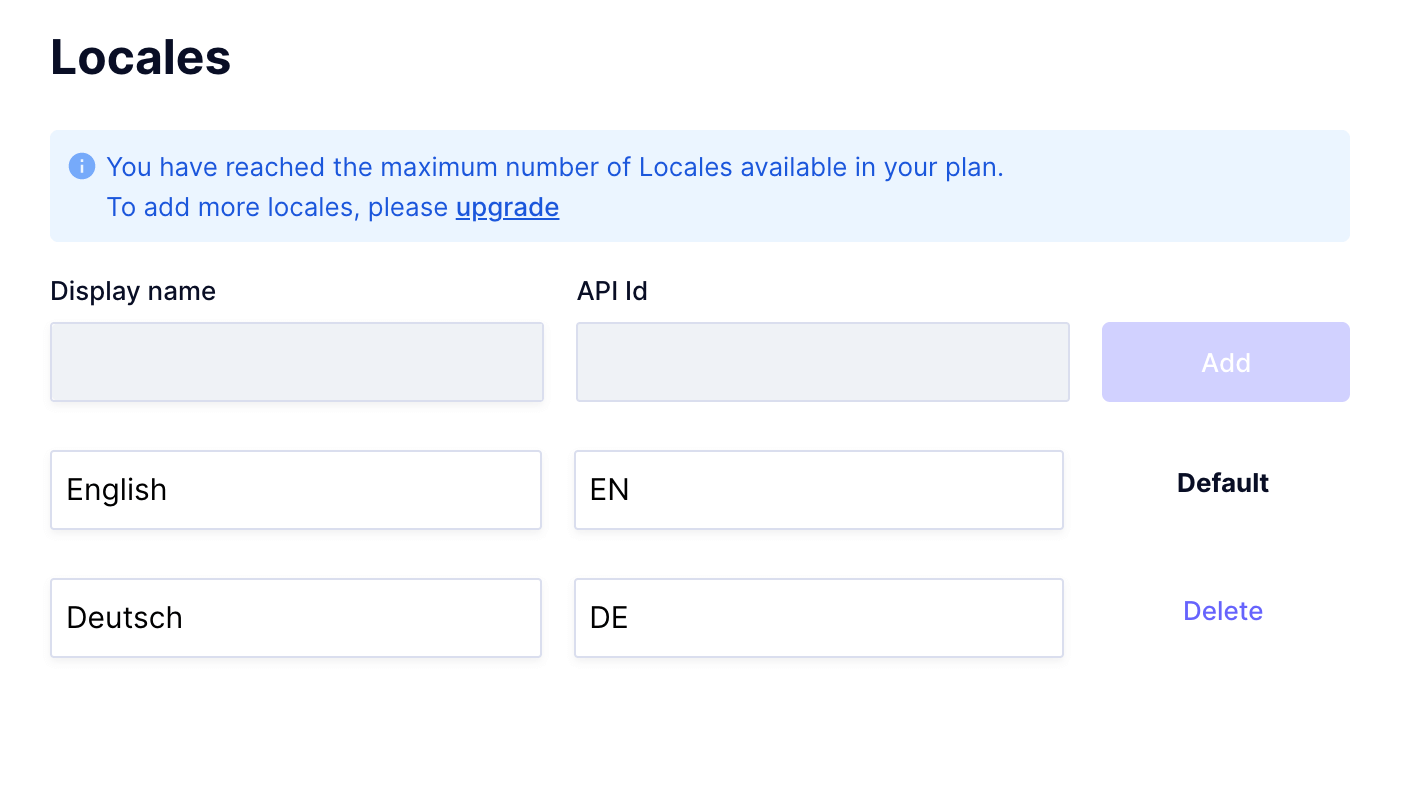
To enable a project to have locales to the project via the UI, developers can add, edit, remove locales under the locales options in settings. Here project admins are able to create the locales available for that project.
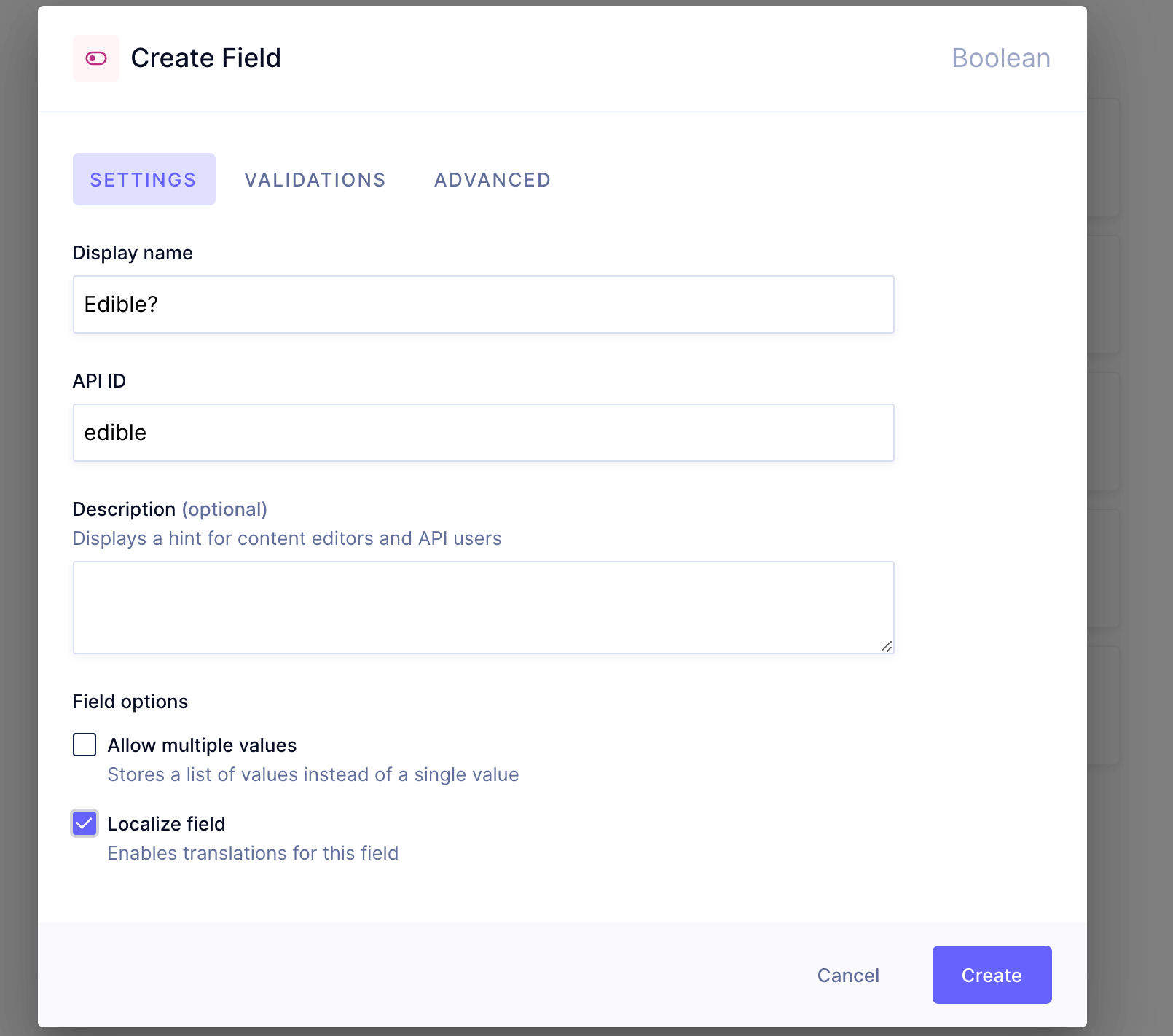
Developers can then choose which fields will be localized via the Hygraph schema editor. When adding new fields to the schema, at the bottom of the field will be a [localize field] check box.
Locales can also be added, edited, and deleted via the Mutations API. (Check out the documentation on Localizations for a guide on how to do that.) If teams are migrating existing content to Hygraph, it can be easier to add content programmatically. Or simply some developers just prefer it!
Enabling Locales can be done via the UIAnchor
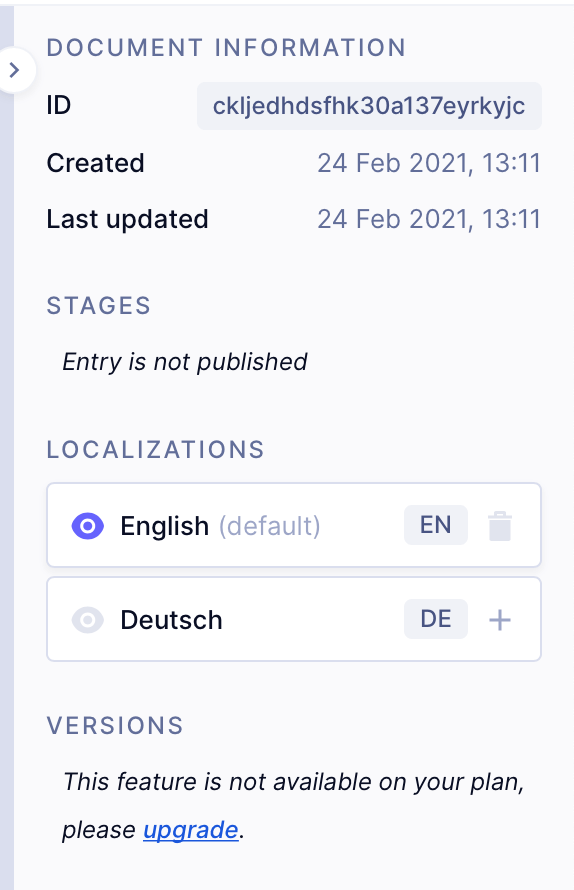
To enable a new locale for content entry, content editors simply click the :Create item +: then on the Document Information sidebar, click the plus sign for the additional locale you wish to add. You can also disable a locale via this button. If a locale is disabled and a content editor saves the progress, the content for the disabled locale will be lost. Consider adding Versions to your project to prevent losing any data accidentally.
Localized content can be added, edited via the UI or programmatically as wellAnchor
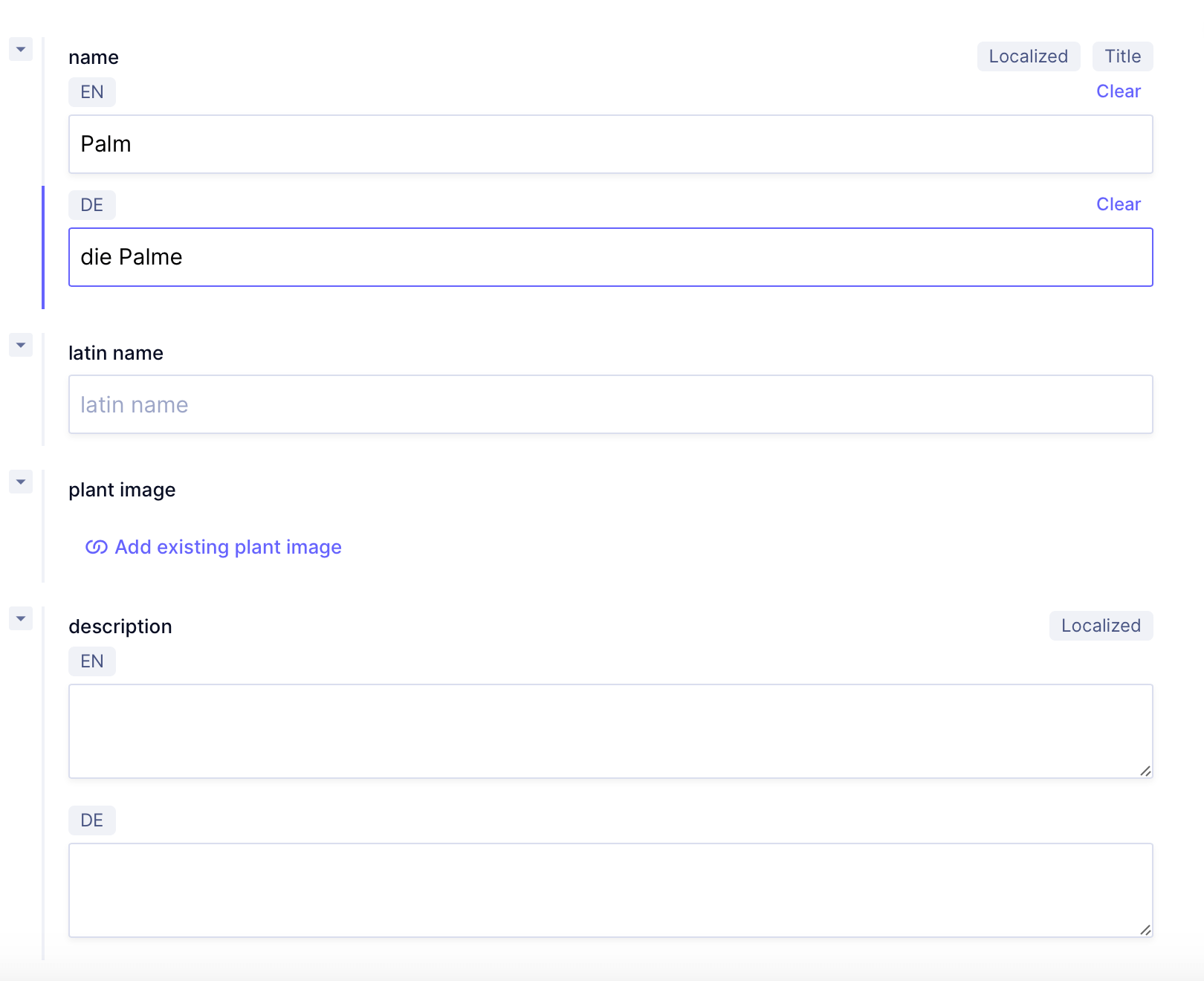
Just like creating locales, creating localized content can be created via the UI, or programmatically. Via the UI it is simple for content editors to add content to each locale. Each field will list the different locales where content editors to input content.
Once you have finished adding content to a specific field, you can press the arrow to the left of the field name to collapse the field for a cleaner UI.
To check out how to add localized content programmatically via the Mutations API, take a look at our documentation on Localization. This can be helpful for teams using an external translation service for locales.
Hide Locales you aren’t working on for a clean UIAnchor
It is very common for a content editor to only be responsible for a single content locale. To make content entry simpler and keep the UI cleaner, a content editor can hide locales they are not currently working on. The data will be retained; however, it will no longer be displayed in the UI To hide a locale, simply press the :eye: in the Document Information Sidebar.
Localized AssetsAnchor
Assets in Hygraph are localized by default.
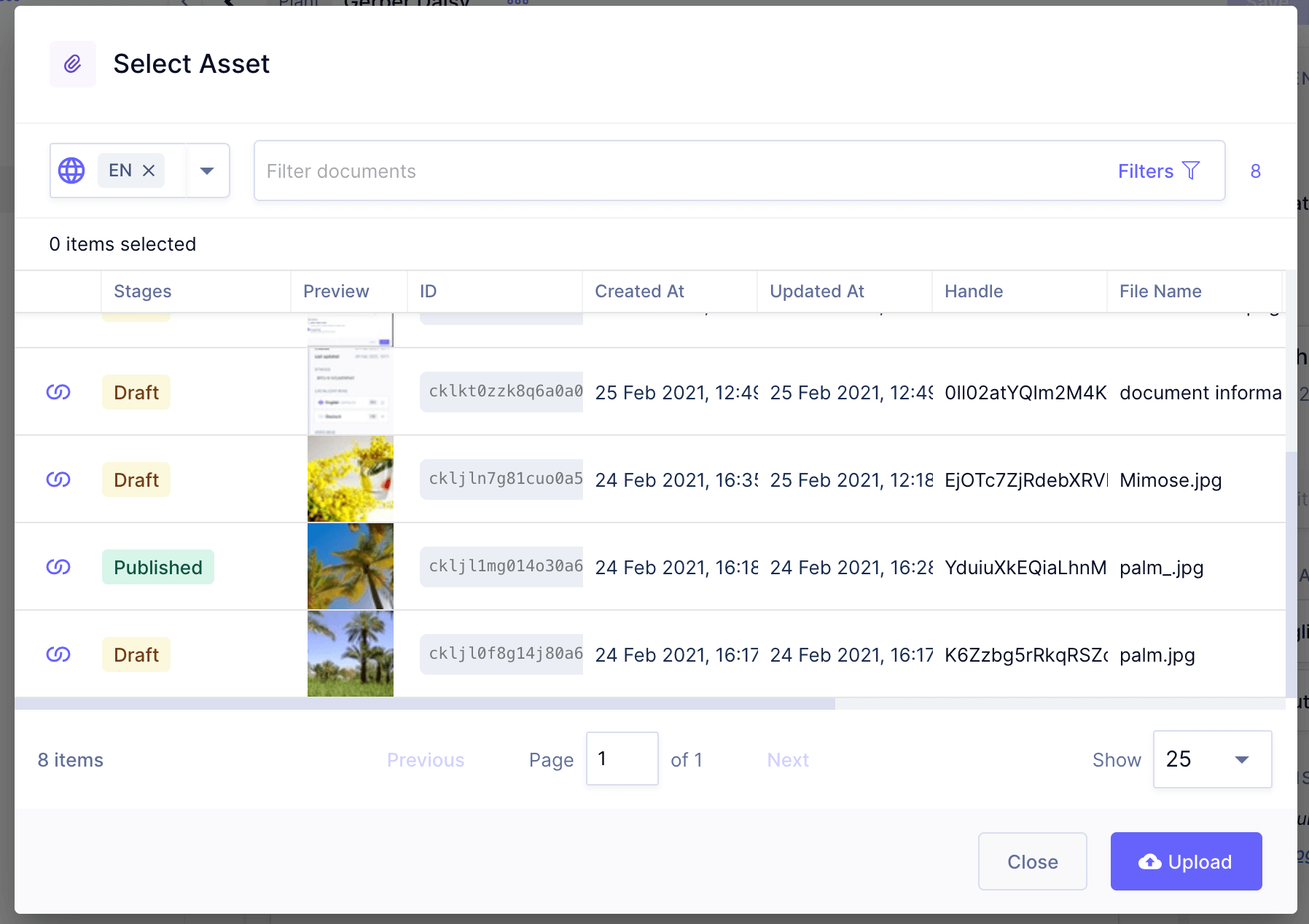
Localized assets work a little bit differently than the other field types. In order to create localized assets, which is to say that different assets will be published based on the final localized frontend, you must select within the asset picker which locale will be used for the asset. You must first start with the asset for the default locale before any other localized assets can be created.
If localized assets are not added, then the fallback (default locale) asset will be served where applicable.
Explore more on this on our Assets docs.
Workflows with LocalizationAnchor
Teams have a couple of options when it comes to content localization. Team members can manually add localized content via the UI. It can also be added programmatically via the Mutations API. This can be helpful for teams using an external translation service and wish to easily access the updated data. Some API-first localization services which can help with translation and the localization process we can recommend are Smartling and Lilt. In the future, we will be able to easily connect these services to Hygraph via UI extensions. These services can help teams that don’t yet have the capacity to localize content within their team to be able to provide a localized experience to their users.
When working with multiple locales, it is pretty common for content creators to first start with one locale and then move on to a second, third locale. In order to make it possible for a content entry to have content published while another locale is in progress, Hygraph makes it possible to publish content based on locale. Locale based publishing allows for content in one locale to be in the published stage while another locale’s content is still in the draft stage. This makes it possible for multiple people to make changes to content, to publish content as soon as one locale is ready, and give the team all around more flexibility than without it. To learn more about locale based publishing, check out our blog post that takes a closer look at the issue.
Localization is essential for any digital product that wants to compete on a global scale. Hygraph gives you the user friendly foundations to easily internationalize their schema and localize their content.
Frequently Asked Questions (FAQ)Anchor
What is a locale?Anchor
A locale is a set of parameters that defines a region, language, and measurement system that can be adjusted in the presentation layer to improve the customer experience. Locales enable localization which is adjusting a presentation layer to meet the needs of specific groups of users, such as translating the interface or adjusting the currency. For more on localization, check out our developer docs on Localization.
What are localized assets?Anchor
Localized assets are assets that are assets that are intended to be published only with a single locale. This can be critical for assets such as diagrams in a specific language or measurement system. For more about localized assets, take a look at our post on “Locale Based Publishing.”
What is content localization?Anchor
Content localization is when teams optimize their content to appear on a specific locale in the presentation layer. Localized content may be content that is translated into another language or that adheres to other specific standards of the locale. Check out our post on “Handling Localization in Hygraph” to learn more.
What is locale based publishing?Anchor
Locale based publishing allows teams which use multiple locales to publish localized content to one locale at a time. This allows teams to slowly build out the content for several locales or make edits to a single locale instead of needing to publish all locales at the same time. To learn more about the specifics on locale based publishing, check out our post on it.
What are UI extensions?Anchor
UI Extensions are custom editing components and display widgets that can be added into the editor and contextual sidebar. Hygraph UI Extensions will be released soon so keep an eye on the Blog for upcoming product releases.